Eine Landing-Page kann Ihnen bei Marketingkampagnen helfen, Ihre Ziele zu erreichen und mehr Konversionen zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine in WordPress erstellen können.
Darum geht es im Beitrag
Was ist eine Landing-Page?
Eine Landing-Page ist eine eigenständige Seite, die für eine bestimmte Werbe-, E-Mail-, Social-Media- oder Marketingkampagne erstellt wird.
Nutzer, die von diesen Quellen (E-Mail, Social Media etc.) kommen, landen zuerst auf dieser Seite. Deshalb nennt man eine solche Seite auch “Landeseite”.

Die Landing-Page ist die Seite, auf der Besucher zuerst landen.
Landing-Pages sind darauf ausgelegt, Konversionen zu erzielen. Das bedeutet, man möchte, dass ein Besucher eine gewünschte Aktion auf einer Website durchführt.
Dabei kann es sich um den Kauf eines bestimmten Produkts in Ihrem Webshop handeln, den Abschluss eines Abonnements für Ihre E-Mail-Liste, das Ausfüllen eines Formulars oder jede andere Aktion, die Ihrer Website zugute kommt.
Eine Landing-Page ist zudem die erste Seite, die Besucher sehen, wenn sie Ihren Domainnamen in ihren Browser eingeben. Sie ist sozusagen die Titelseite oder das Schaufenster Ihrer Website. Entsprechend ansprechend sollte sie gestaltet sein.
Und zu guter Letzt ist die Landing-Page der Ort, an dem die meisten Besucher landen, wenn sie von bezahlten Dritt-Traffic-Quellen kommen.
Was ist der Unterschied zwischen einer Home-Page und einer Landing-Page?
Eine gute Home-Page ermutigt Besucher, sich mit Ihrer Website, sprich mit Ihrem Angebot zu beschäftigen. Eine solche Webseite hat typischerweise viele Links und bietet den Besuchern verschiedene Möglichkeiten.
Eine Landing-Page hingegen ist darauf ausgelegt, Konversionen zu erzielen. Sie enthält weniger Links und hat in der Regel nur ein einziges Ziel, die so genannte Handlungsaufforderung (Call to Action, kurz “CTA”). Sie können jeden beliebigen Call to Action verwenden. Viele Landing-Pages fordern die Besucher auf, eine Kaufentscheidung zu treffen oder Informationen zu liefern. Dies ist oft Teil einer Lead-Generierungs-Strategie.
Ihre Website wird immer nur eine einzige Home-Page haben, aber Sie können so viele Landing-Pages erstellen, wie Sie möchten.
Werfen wir also einen Blick darauf, wie man eine schöne individuelle Landing-Page in WordPress erstellt.
Hinweis: Um Ihnen die Qual der Wahl zu ersparen, haben wir nicht alle Landing Page Builder aufgeführt, wie Elementor, Leadpages, Instapage, Unbounce, oder ClickFunnels. Stattdessen haben wir die besten Lösungen für kleine Unternehmen ausgewählt.
Methode 1:
Block-Editor (kein Plugin erforderlich)
Wenn Sie ein Blocktheme verwenden, können Sie eine benutzerdefinierte Landing-Page mit dem Site-Editor erstellen. Der Vorteil dabei ist, dass Sie hier Tools benutzen können, mit denen Sie bereits vertraut sind.
Leider funktioniert diese Methode jedoch nicht mit jedem WordPress-Theme. Wenn Sie kein blockbasiertes Theme verwenden, empfehlen wir Ihnen, stattdessen ein Page-Builder-Plugin zu verwenden.
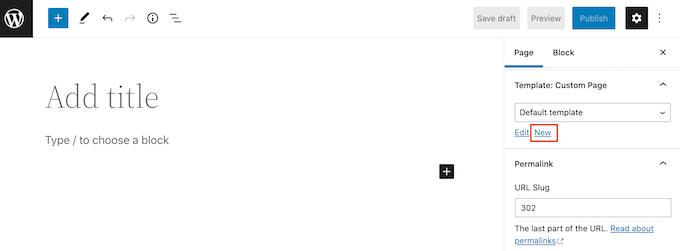
Erstellen Sie zunächst einfach eine neue WordPress-Seite. Diese werden wir später zu unserer Landing-Page machen.
Klicken Sie im rechten Menü auf die Registerkarte “Seite“. Suchen Sie dann einfach den Abschnitt “Vorlage” und klicken Sie auf “Neu”. ‘

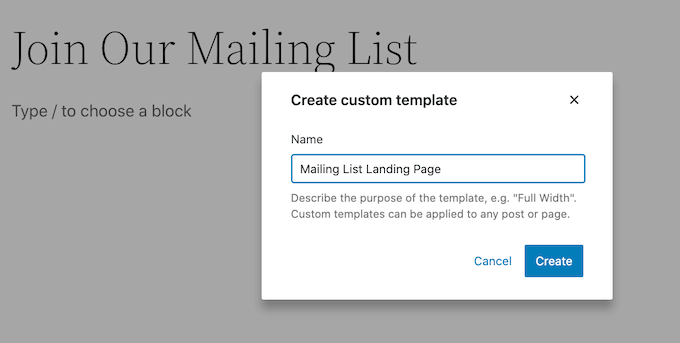
Geben Sie in dem daraufhin angezeigten Pop-up einen Namen für Ihre Landing-Page-Vorlage ein und klicken Sie dann auf “Erstellen”.
Der Name dient nur als Referenz, Sie können also alles verwenden, was Ihnen gefällt.

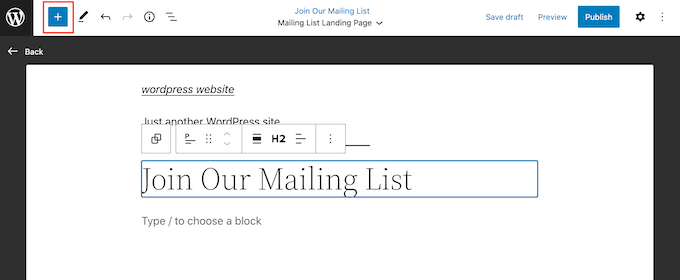
Dadurch wird der Vorlageneditor gestartet. Sie können Ihre Landing-Page nun genauso gestalten, wie Sie eine Seite im Standard-Block-Editor gestalten würden.
Um verschiedene Blöcke hinzuzufügen, klicken Sie einfach auf “+“.

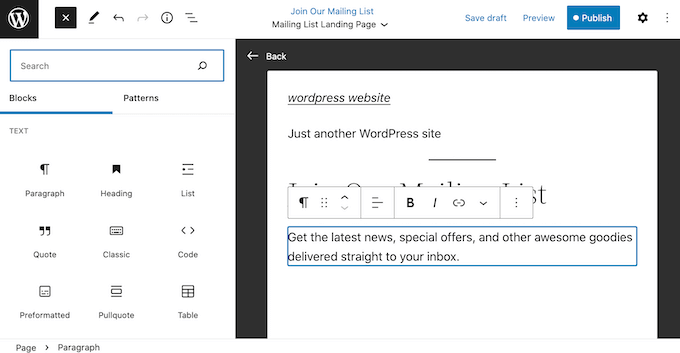
Sie können einem Block Inhalte hinzufügen oder seine Formatierung mit den bekannten WordPress-Tools ändern.
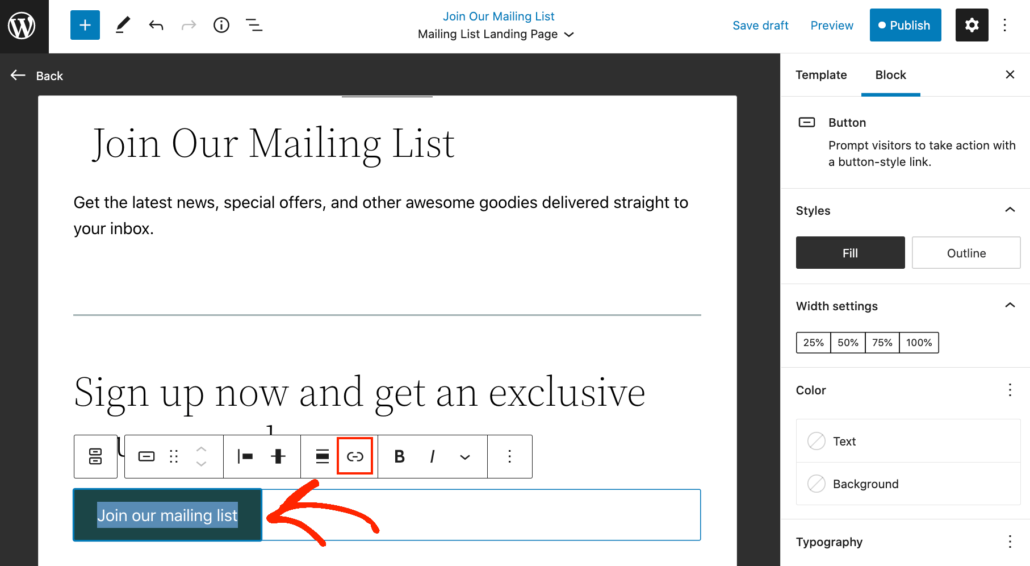
So können Sie zum Beispiel Text in einen ‘Absatz‘-Block eingeben, Links hinzufügen, die Textausrichtung ändern und fette oder kursive Effekte anwenden.

Eine schöne Landing-Page mit ansprechendem Layout können Sie auch mithilfe von Mustern erstellen, d. h. mit Sammlungen von Blöcken, die häufig zusammen verwendet werden.
Um die Muster zu sehen, die in Ihrem WordPress-Theme enthalten sind, klicken Sie auf “+” und dann auf “Patterns“.

Sie können entweder per Drag & Drop ein Blockmuster auf Ihr Layout ziehen oder auf das Muster klicken, wodurch es am unteren Rand Ihrer Vorlage hinzugefügt wird.
Nachdem Sie ein Muster hinzugefügt haben, können Sie auf einen beliebigen Block innerhalb dieses Musters klicken und dann Ihre Änderungen vornehmen. Sie können zum Beispiel jeden Platzhaltertext ersetzen oder Links hinzufügen, damit der Aufruf zum Handeln auf verschiedene Bereiche Ihres Blogs verweist.

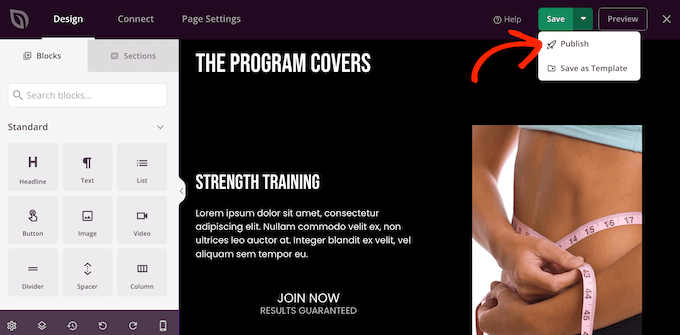
Wenn Sie mit dem Aussehen Ihrer Landing-Page zufrieden sind, klicken Sie auf “Veröffentlichen” und dann auf “Speichern”.
Jetzt wird Ihre Seite diese neue Vorlage verwenden. Sie können die Seite einfach aktualisieren oder veröffentlichen und live schalten.
Methode 2:
SeedProd (empfohlen)
Der einfachste Weg, eine Landing-Page zu erstellen, ist SeedProd zu verwenden. SeedProd ist der beste Seitenersteller auf dem Markt und ermöglicht, jede Art von Landing-Page zu erstellen, ohne Code schreiben zu müssen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd auf WordPress, aber wir werden die Pro-Version verwenden, da sie mehr Vorlagen und Blöcke enthält, einschliesslich E-Commerce-Blöcke.
Nach der Aktivierung gehen Sie zu SeedProd und geben Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter “Ihr” Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf “Schlüssel überprüfen“.
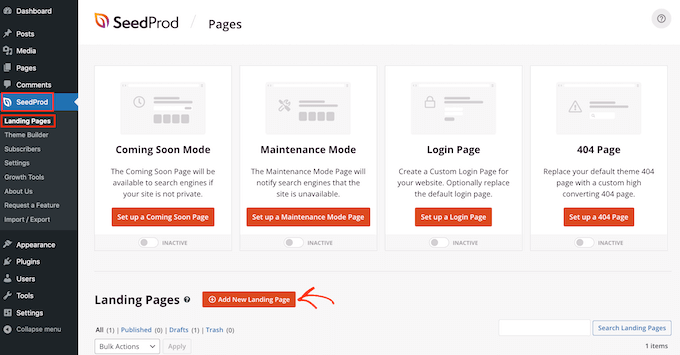
Gehen Sie dann einfach zu SeedProd > Landing Pages und klicken Sie auf “Add New Landing Page”.

Sie können nun eine Vorlage für Ihre Landing-Page auswählen.
SeedProd hat viele Designs, die in verschiedene Typen unterteilt sind, wie z.B. “Coming Soon” und “404-Seiten”. Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um die Vorlagen nach Kampagnentyp zu filtern.
Da wir eine Landing-Page erstellen, sollten Sie sich die Registerkarten “Sales”, “Webinar” oder “Lead Squeeze” ansehen.
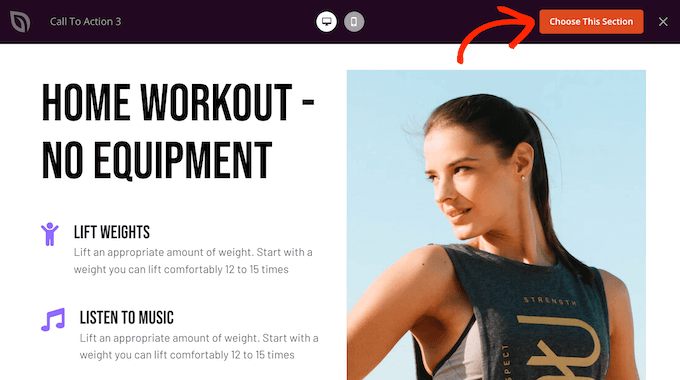
Um ein Muster in der Vorschau zu sehen, fahren Sie einfach mit der Maus darüber und klicken dann auf die Lupe.

Wenn Sie ein Design wählen, das zu der Art von Landing-Page passt, die Sie erstellen möchten, können Sie die Seite schneller erstellen. Jede Vorlage ist jedoch vollständig anpassbar.
Haben Sie eine Vorlage gefunden, die Sie verwenden möchten, klicken Sie einfach auf “Diese Vorlage auswählen”.

Wir verwenden die Vorlage für die Fitness-Verkaufsseite für alle unsere Bilder, aber Sie können jedes Design verwenden.
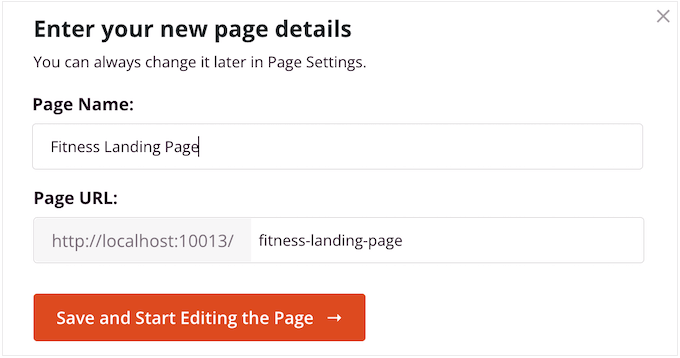
Geben Sie als Nächstes einen Namen für Ihre Landing-Page ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL nach Belieben ändern.
Zum Beispiel können Sie einige zusätzliche Schlüsselwörter hinzufügen, um Ihre SEO zu verbessern.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Speichern und mit der Bearbeitung der Seite beginnen“. Dadurch gelangen Sie zum Drag-and-Drop-Editor.
Blöcke und Drag-and Drop-Editor verwenden
Der SeedProd-Editor zeigt auf der rechten Seite eine Live-Vorschau Ihrer Vorlage und auf der linken Seite einige Blockeinstellungen.

Blöcke sind ein zentraler Bestandteil von SeedProd. Sie können sie verwenden, um jede Art von Landing Page zu erstellen.
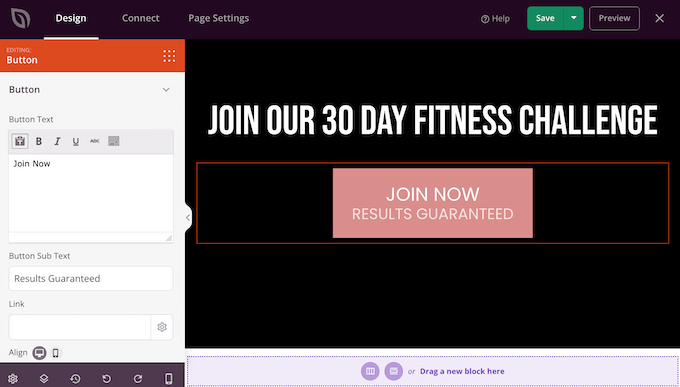
Die meisten Vorlagen verfügen bereits über integrierte Blöcke. Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken in der Seitenvorschau aus und nehmen dann im Menü auf der linken Seite die gewünschten Änderungen vor.
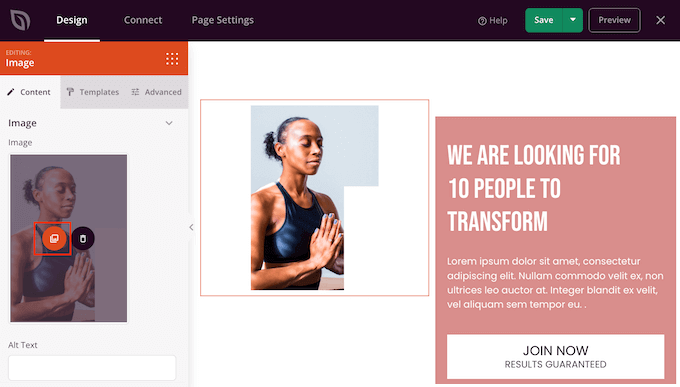
Wenn Sie z. B. ein Platzhalterbild ersetzen möchten, wählen Sie zunächst den Block “Bild” aus. Klicken Sie dann im linken Menü auf das Symbol “Bild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
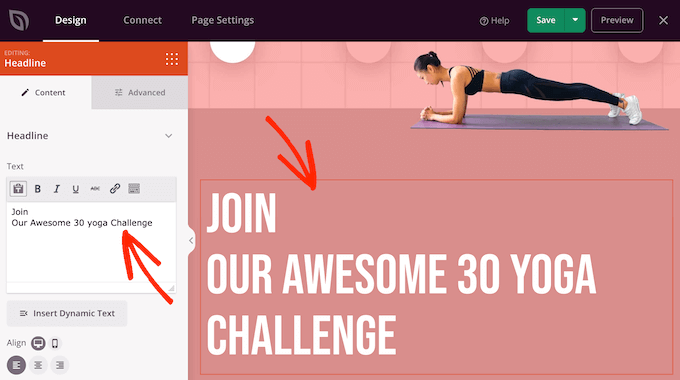
Ebenso können Sie jeden Platzhaltertext durch Ihre eigenen Worte ersetzen. Wählen Sie einfach einen beliebigen Text- oder Überschriftenblock aus und tippen Sie dann in den kleinen Texteditor. Hierbei können sich schnell Flüchtigkeitsfehler einschleichen, weshalb eine Rechtschreibprüfung zu empfehlen ist.

Sie können das Aussehen der Landing-Page auch komplett ändern (z.B. das Farbschema oder die Link-Farben), indem Sie die Einstellungen im linken Menü verwenden.
Die meisten Einstellungen sind ziemlich selbsterklärend.

Sie können Blöcke auch durch Ziehen und Ablegen nach oben oder unten in Ihrem Layout verschieben.
Um weitere Blöcke hinzuzufügen, ziehen Sie sie einfach per Drag & Drop auf Ihr Design.
Timer und Countdowns einfügen
SeedProd verfügt über zahlreiche Blöcke, die sich perfekt für die Erstellung einer hochgradig konvertierenden Landing-Page eignen.
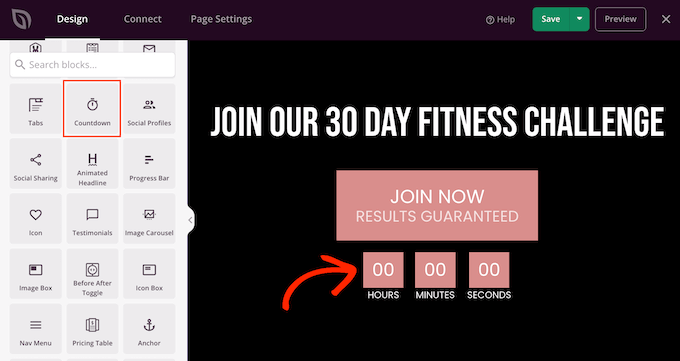
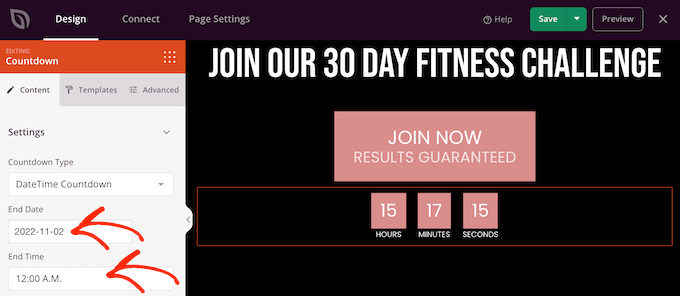
Zum Beispiel können Sie einen einen Countdown-Timer hinzufügen, der die Minuten herunterzählt, bis der Besucher nicht mehr konvertieren kann. Dies kann dem Verkauf ein Gefühl der Dringlichkeit verleihen und eignet sich hervorragend für Vorbestellungen und andere Kampagnen.
Suchen Sie einfach den “Countdown“-Block und ziehen Sie ihn auf Ihre Landing Page.

Sie können dann eine Zeit und ein Datum festlegen, wann der Timer abläuft.

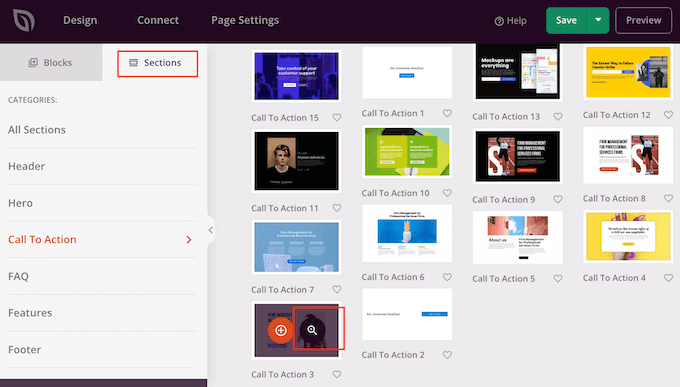
SeedProd verfügt auch über “Sektionen“, d. h. Blöcke, die häufig zusammen verwendet werden. Dazu gehören viele Abschnitte, die Ihnen bei der Erstellung einer Landing-Page helfen können, wie z. B. eine Kopfzeile, eine Aufforderung zum Handeln, Erfahrungsberichte, Kontakt-Formular, FAQs und mehr.
Um einen Blick auf die verschiedenen Abschnitte zu werfen, klicken Sie einfach auf die Registerkarte “Abschnitte“. Um eine Vorschau eines Abschnitts zu sehen, fahren Sie mit der Maus darüber und klicken Sie dann auf die Lupe.

Wenn Sie den Abschnitt verwenden möchten, klicken Sie einfach auf “Diesen Abschnitt auswählen”. ‘
SeedProd fügt den Abschnitt am unteren Rand Ihrer Landing Page ein, aber Sie können ihn per Drag & Drop verschieben.

SeedProd ist vollständig mit WooCommerce kompatibel.
Und es kommt noch besser: SeedProd wird mit speziellen WooCommerce-Blöcken geliefert, darunter “In den Warenkorb”, “Kasse”, “Letzte Produkte” und mehr. Damit können Sie unter anderem benutzerdefinierte WooCommerce-Kassenseiten und benutzerdefinierte Warenkorb-Seiten erstellen. Das gibt Ihnen die Möglichkeit, einen hochkonvertierenden Online-Shop aufzubauen.
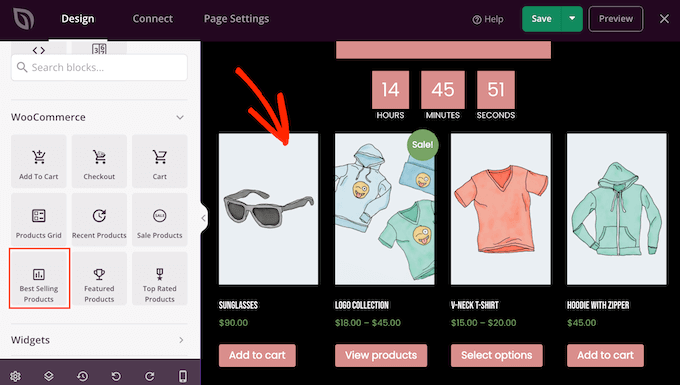
Wenn Sie eine Landing-Page erstellen, um mehr Verkäufe in Ihrem Online-Shop zu erzielen, dann empfehlen wir, eine Sektion mit beliebten Produkten oder empfohlenen Produkten zu erstellen.
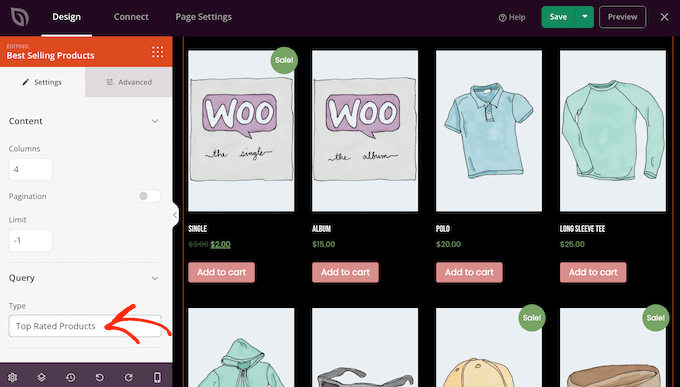
Um diesen Bereich zu erstellen, ziehen Sie einfach einen Block “Meistverkaufte Produkte” auf Ihre Seite.

Der Block zeigt standardmässig Ihre beliebtesten Produkte. Aber Sie können auch Produkte anzeigen, die im Angebot oder neu sind.
Öffnen Sie einfach das Dropdown-Menü “Typ” und wählen Sie eine Option aus der Liste.

Ihre Landing-Pages mit Tools von Drittanbietern verbinden
Wenn Sie eine Landing-Page erstellen, um Leads zu generieren, sollten Sie ein Anmeldeformular hinzufügen.
SeedProd macht es super einfach, Ihre Landing-Pages mit beliebten E-Mail-Marketingdienste wie Zoho Campaigns oder ActiveCampaign zu verbinden.
Klicken Sie einfach auf “Verbinden” und wählen Sie dann Ihren E-Mail-Dienstanbieter aus.
SeedProd zeigt Ihnen dann genau, wie Sie diese Landing-Page in Ihre E-Mail-Marketingdienste integrieren können.
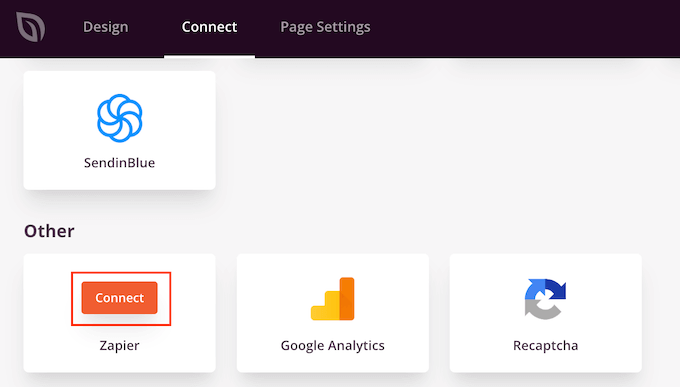
Wenn Ihr E-Mail-Anbieter nicht aufgeführt ist, machen Sie sich keine Sorgen. SeedProd arbeitet mit Zapier, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps fungiert.

Scrollen Sie einfach zum Abschnitt “Andere” und fahren Sie mit dem Mauszeiger über “Zapier”. Wenn die Schaltfläche “Verbinden” erscheint, klicken Sie darauf und folgen Sie den Anweisungen auf dem Bildschirm, um SeedProd und Zapier zu verbinden.
Benutzerdefinierte Domain verwenden
Standardmässig veröffentlicht SeedProd die Landing-Page unter der Domain Ihrer Website.
Manchmal möchten Sie jedoch stattdessen eine eigene Domain verwenden. Dadurch erhält Ihre Kampagne eine eigene Identität, die sich vom Rest Ihrer Website unterscheidet. Es ist dann auch viel einfacher, die Leistung der einzelnen Seiten in Google Analytics nachzuverfolgen. Schliesslich möchten Sie sehen, ob Sie gute Ergebnisse erzielen.
Bevor Sie beginnen, vergewissern Sie sich, dass Ihr WordPress-Hosting Provider die Verwendung mehrerer Domains zulässt. Fügen Sie den Domainnamen zu Ihrem Hosting-Dashboard hinzu, falls Sie das noch nicht getan haben.
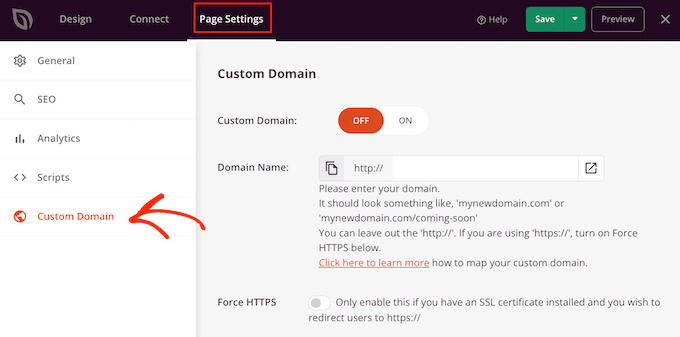
Klicken Sie im SeedProd-Editor einfach auf “Seiteneinstellungen” und wählen Sie dann “Benutzerdefinierte Domain”. ‘

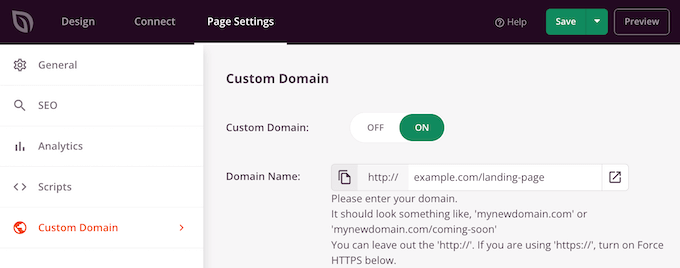
Geben Sie in das Feld “Domainname” Ihre benutzerdefinierte Domain ein.
Klicken Sie anschliessend auf “Custom Domain” und stellen den Schalter auf “On”.

Vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Landing-Page speichern und veröffentlichen
Wenn Sie mit dem Aussehen der Landing-Page zufrieden sind, können Sie sie veröffentlichen. Klicken Sie dazu auf “Speichern“, dann “Veröffentlichen”.

Die Zielseite ist jetzt auf Ihrer Website verfügbar.
Methode 3:
Beaver Builder
Beaver Builder ist ein weiteres beliebtes Tool, mit dem sich WordPress-Seiten per Drag-and-Drop erstellen lassen. Mit ihm können Sie ganz einfach eine Landing-Page mit vorgefertigten Vorlagen erstellen.
Zunächst müssen Sie das Plugin installieren und aktivieren.
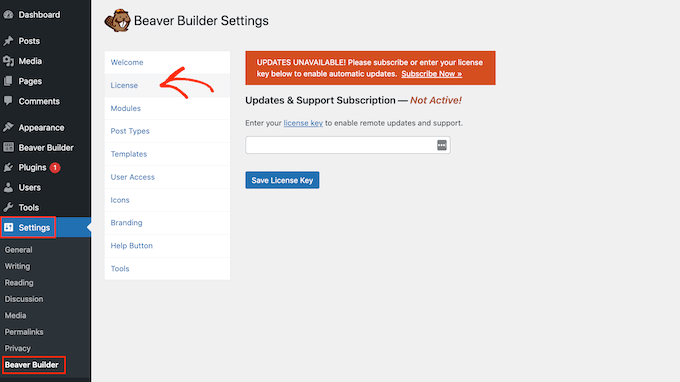
Nach der Aktivierung gehen Sie zu Einstellungen > Beaver Builder. Klicken Sie dann auf die Registerkarte “Lizenz“.

Geben Sie hier einfach den Lizenzschlüssel ein, den Sie in Ihrem Konto auf der Beaver Builder-Website finden. Anschliessend können Sie auf “Lizenzschlüssel speichern” klicken. ‘
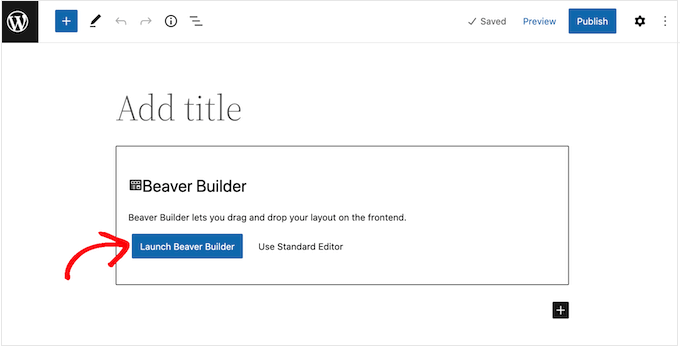
Um eine benutzerdefinierte Landing-Page zu erstellen, gehen Sie in Ihrem WordPress-Admin-Dashboard auf Seiten > Neu hinzufügen. Jetzt können Sie Ihre Landing-Page erstellen, indem Sie auf “Beaver Builder starten” klicken.

Dadurch wird der Beaver Builder-Editor geöffnet.
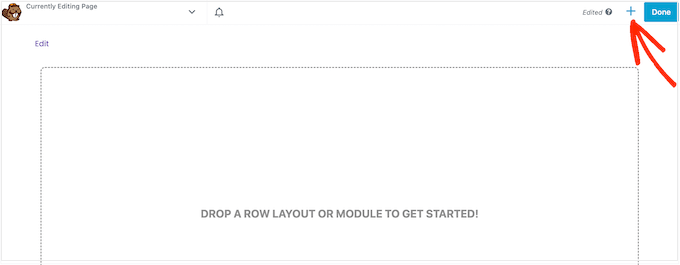
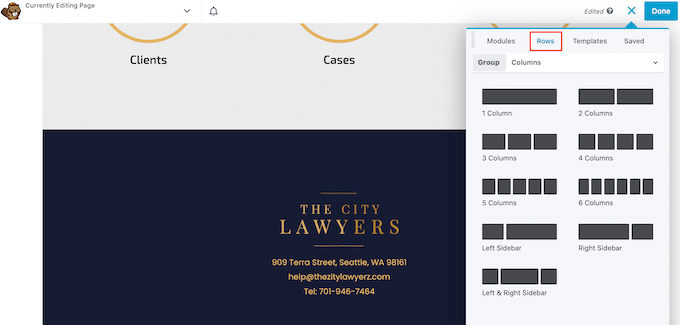
Im Menü auf der rechten Seite sehen Sie alle Module und Zeilen, die Sie zu Ihrer Landing-Page hinzufügen können. Wenn sich dieses Menü nicht automatisch öffnet, klicken Sie auf das “+” in der oberen rechten Ecke.

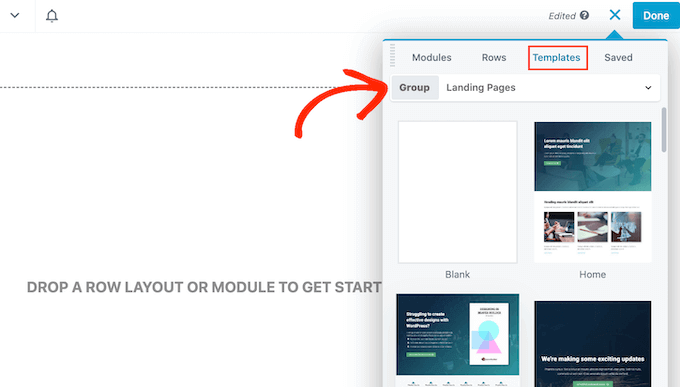
Da wir eine Landing-Page erstellen wollen, wählen Sie “Vorlagen” und öffnen dann das Dropdown-Menü “Gruppe“.
Wählen Sie dann “Landing Pages“, um alle Vorlagen zu sehen, die Sie verwenden können.

Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie sie einfach an.
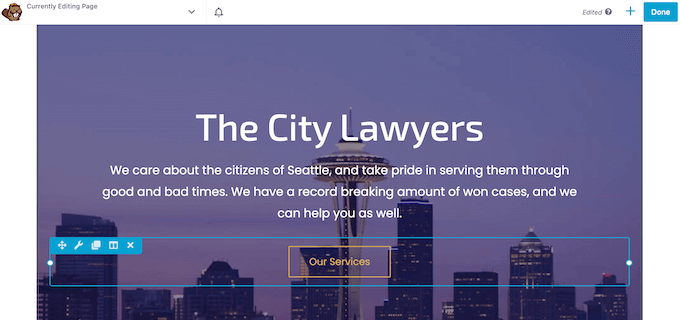
Beaver Builder wendet dieses Design nun auf Ihre Landing Page an.

Um einen beliebigen Teil einer Vorlage zu bearbeiten, klicken Sie ihn an.
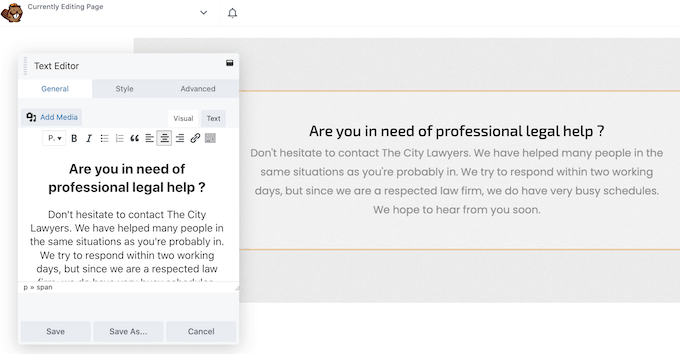
Es öffnet sich ein Popup-Fenster mit allen Einstellungen für diesen bestimmten Block. In der folgenden Abbildung bearbeiten wir zum Beispiel ein Texteditor-Modul.

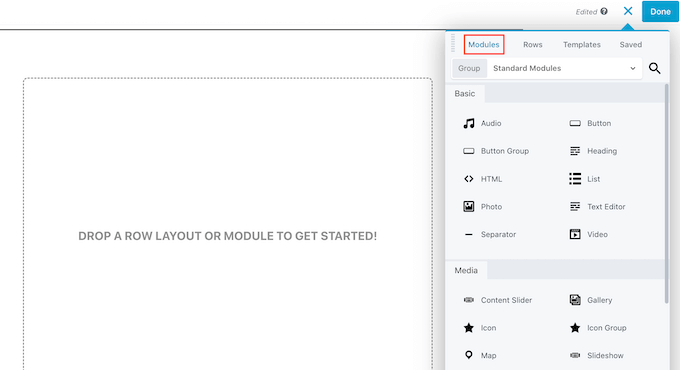
Sie können weitere Module zu Ihrer Landing-Page hinzufügen, indem Sie auf die Registerkarte “Module” klicken. Möchten Sie ein bestimmtes Modul verwenden, ziehen Sie es einfach per Drag & Drop auf Ihre Landing-Page.

Sie können Ihrer Landing-Page auch Zeilen hinzufügen, d. h. Layouts, die Ihnen helfen, Ihre Module und andere Inhalte zu organisieren.
Wählen Sie dazu einfach die Registerkarte “Zeilen” und ziehen Sie dann ein beliebiges Layout auf Ihre Seite.

Jetzt können Sie die Module per Drag & Drop in diese Reihe ziehen, um sie in einem geordneten Layout anzuordnen.
Wenn Sie mit dem Aussehen der Landing Page zufrieden sind, klicken Sie einfach auf die Schaltfläche “Fertig” oben auf der Seite.

Und wenn Sie bereit sind, die Seite live zu schalten, wählen Sie “Veröffentlichen”.
Sie können nun Ihre Website besuchen, um die Landingpage in Aktion zu sehen.

Schlussbemerkung
Wir hoffen, dieser Artikel hat Ihnen geholfen, zu lernen, wie man eine Landing-Page mit WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere bewährten Tipps und möchten erfahren, wie Sie zum Beispiel mehr Besucher auf Ihre WordPress-Website bringen.
Gerne erstellen wir auch Ihre Landing Page oder Webseite. Kontaktieren Sie uns ungeniert.



