Die Seitengeschwindigkeit ist schon seit einigen Jahren ein Rankingfaktor. Und mit jedem Jahr nimmt ihre Bedeutung für die SERP-Positionen (Search Engine Resultat Page) Ihrer Website weiter zu.
Was als eine weitere Kennzahl begann, um zu bestimmen, wie schnell eine Person den von ihr angeforderten Inhalt sieht, hat sich zu einem massiven Indikator für die allgemeine Benutzererfahrung der Website entwickelt. Seien wir ehrlich zu uns, keiner wartet gerne, wenn die Seite langsam lädt – ob wegen der schlechten Internetverbindung oder wegen der Seite selber. Im Sommer 2021 führte Google das Page Experience Update ein, um seinen Algorithmus zu verbessern und diesem Nutzerbedürfnis noch gerechter zu werden.
Seiten, die schneller laden, liefern schneller Inhalte und befriedigen damit schneller die Bedürfnisse der Nutzer. Ist Ihre Bounce Rate zu hoch, es kann sein das die Kunden die Seite verlassen bevor diese komplett angezeigt wird, weil die Seitengeschwindigkeit nicht gut ist. Erfahren Sie im Artikel mehr über Seitengeschwindigkeit, aka Page Speed und wie Sie dies verbessern.
Was ist Page Speed oder eben Seitengeschwindigkeit?
Die Seitengeschwindigkeit ist definiert als die Zeit, die benötigt wird, um den gesamten Inhalt einer bestimmten Seite anzuzeigen, oder die Zeit, die ein Browser benötigt, um das erste Byte eines Webservers zu empfangen (oder, um es weniger technisch auszudrücken, die Seitengeschwindigkeit ist die Zeit, die der Browser benötigt, um die erste Information vom Server zu empfangen).

Photo by Veri Ivanova on Unsplash
Jedes Seitenelement – der HTML-Code, CSS zur Gestaltung der Seitenelemente, verschiedene JavaScript-Dateien, Bilder, Videos und andere Multimedia-Inhalte und vieles mehr – beeinflusst die Geschwindigkeit der Seite. Alles, von der Größe eines Elements (gemessen in Kilobyte) bis zur Geschwindigkeit des Webservers, auf dem es gehostet wird, wirkt sich auf die Geschwindigkeit der Seite aus.
Die Seitengeschwindigkeit wird auf Desktop- und Mobilgeräten getrennt gemessen. Dies liegt an den technologischen Unterschieden zwischen den beiden Geräten, die zu einer unterschiedlichen Erfahrung für Desktop- und Mobilgeräte-Nutzer führen.
Seitengeschwindigkeit vs. Website-Geschwindigkeit
Auch wenn sie ähnlich erscheinen mögen, ist die Seitengeschwindigkeit nicht dasselbe wie die Geschwindigkeit einer Website. Die Website-Geschwindigkeit ist der Durchschnitt mehrerer Beispielseiten auf einer Website. Die Seitengeschwindigkeit hingegen beschreibt, wie lange eine Person wartet, bis sie eine einzelne Seite aufruft.
Warum die Seitengeschwindigkeit wichtig ist
Die Seitengeschwindigkeit ist für die Nutzer wichtig, denn schnellere Seiten sind effizienter und bieten ein besseres Nutzererlebnis.
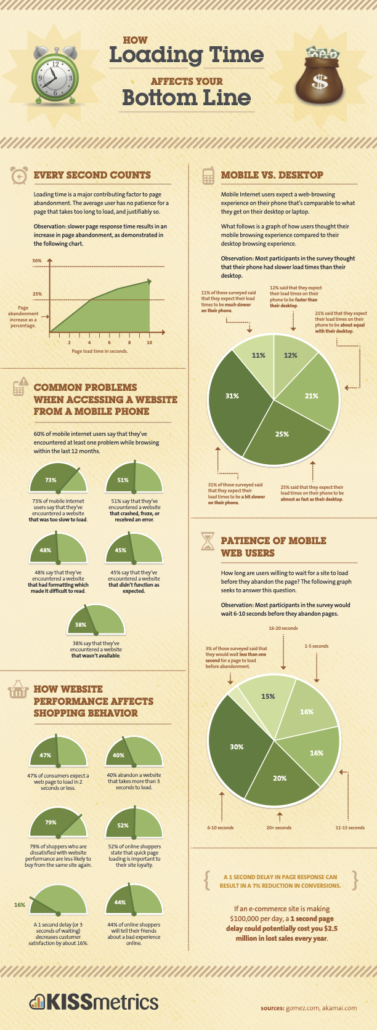
Laut einer aktuellen Kissmetrics-Infografik klickt mehr als ein Viertel der Nutzer weg und wählt ein anderes Suchergebnis, wenn eine Seite länger als 3 Sekunden zum Laden braucht. Eine Erhöhung der Absprungrate ist nicht das, was SEOs erreichen wollen!

Auch mobile Nutzer erwarten eine schnelle Ladezeit. In der gleichen Umfrage gaben 73 % der Nutzer an, eine Website mit langsamer Ladegeschwindigkeit besucht zu haben. Die Seitengeschwindigkeit wirkt sich auch auf die Konversionsrate aus. Walmart.com stellte beispielsweise fest, dass jede Sekunde, um die die Seitengeschwindigkeit erhöht wird, die Konversionsrate um zwei Prozent steigert.
Aber auch für die Suchmaschinenoptimierung (SEO) ist die Seitengeschwindigkeit wichtig, was vielleicht weniger intuitiv erscheint.
Im Jahr 2010 kündigte Google an, dass die Seitengeschwindigkeit als einer der Rankingfaktoren in den Suchindex aufgenommen wird.
Im Jahr 2017 kündigte Google an, die Seitengeschwindigkeit noch stärker zu berücksichtigen und die Geschwindigkeit mobiler Websites in die Rangliste der “mobile-first”-Seiten einzubeziehen, d. h. Seiten, die das Ranking für mobile Websites individualisieren. Google experimentiert auch mit dem Accelerated Mobile Pages Project (AMP) – ein Projekt, das darauf abzielt, dass Seiten auf mobilen Geräten schneller geladen werden.
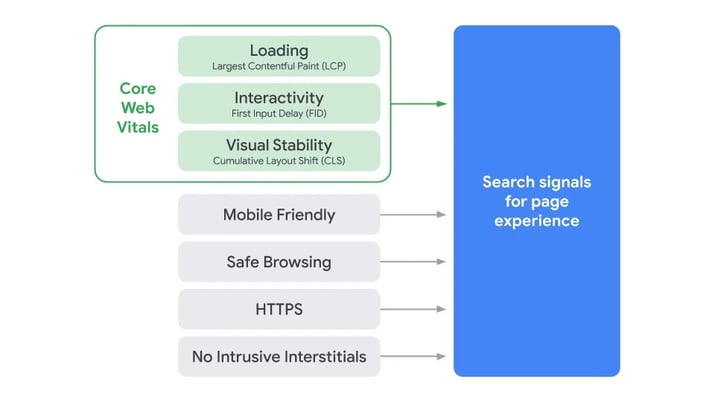
Kürzlich hat die Suchmaschine die Bedeutung des Nutzererlebnisses durch die Einführung von Page Experience in ihre Rankingsignale erweitert. Dieses neue Ranking-Signal kombiniert Core Web Vitals mit bestehenden Metriken wie Mobilfreundlichkeit und sicheres Surfen, um Suchsignale für die allgemeine Page Experience zu erstellen.
Page Experience-Signale zielen darauf ab, Webseiten nach der Qualität ihrer Nutzererfahrung für echte Menschen zu bewerten. Kurz gesagt, sie erweitern Googles aktuelle On-Page-Kriterien um Faktoren, die sich auf die Erfahrung des Nutzers beim Konsumieren des Inhalts auswirken.
Natürlich ist die Seitengeschwindigkeit einer der wichtigsten Faktoren, die sich darauf auswirken.
Kennzahlen zur Seitengeschwindigkeit
Die Seitengeschwindigkeit ist ein komplexer Faktor, und um alle damit zusammenhängenden Probleme zu lösen, lohnt es sich zu verstehen, wie sie gemessen wird.
Es gibt mehrere Metriken, die sich auf die Seitengeschwindigkeit auswirken oder sich auf diese beziehen. Werfen wir einen Blick auf die Core Web Vitals:
- Largest Contentful Paint (LCP): Dies bezieht sich auf die Ladezeit einer Seite. Die Metrik zeigt an, dass der Hauptinhalt einer Seite angemessen geladen wurde.
- Verzögerung der ersten Eingabe (FIP): Bezieht sich auf die Interaktivität einer Seite; die Verzögerung der ersten Eingabe stellt die Zeit zwischen der ersten Interaktion eines Benutzers mit Ihrer Website und dem Zeitpunkt dar, zu dem der Browser in der Lage ist, angemessen auf diese Interaktion zu reagieren.
- Kumulative Layoutverschiebung (CLS): Hebt die Fälle hervor, in denen sich das Layout einer Seite unerwartet verschiebt, oder die visuelle Stabilität der Seite. Wenn sich eine Seite verschiebt, können Nutzer versehentlich auf die falsche Schaltfläche auf einer Seite klicken.
Die folgende Grafik von Google zeigt, wie die Core Web Vitals mit anderen Website-Faktoren kombiniert werden, um das Page Experience-Signal zu erzeugen:

Grafik zur Seitenerfahrung (Bildquelle: Google Search Central)
Faktoren, die Seiten verlangsamen
Angesichts dieser aussagekräftigen Statistiken sollten Sie sicherstellen, dass Ihre Website schnell geladen wird. Berücksichtigen Sie einige Möglichkeiten, wie Ihre Website verlangsamt werden kann.
Erstens kann eine Seite mit vielen Bildern, insbesondere auf Websites mit responsiven oder hochauflösenden Bildern, langsam laden. Die Optimierung von Bildern kann Ihre Website schlanker machen, ebenso wie die Verteilung über ein Content Delivery Network (CDN), um diese Dateien von einem Ort aus zu rendern, der näher am Nutzer ist.
Ein weiteres Problem tritt auf, wenn Ihre Webseite zu viele große Dateien enthält, die heruntergeladen werden müssen.
Das Rendern von zu vielen JavaScript-Skripten verlangsamt eine Seite ebenfalls. Ein Tool zur Komprimierung oder Minimierung von JavaScript verringert die Downloadgröße.
Nutzt Ihre Website das Server-Caching für Ihre Seiten. Dies speichert Kopien Ihrer Webseiten von einer Woche bis zu einem Jahr für weniger häufig aktualisierte Seiten und kann Ihre TTFB (Time to First Byte) senken.
Ungenutzter Code, sei es CSS, JS oder andere Skripte, die im HTML der Seite übrig bleiben, erhöhen ebenfalls die Ladezeit der Seite.
Ein weiteres schwerwiegendes Problem ist das zu frühe oder zu späte Rendern von Skripten. Oft entwerfen Webmaster ihre Seiten so, dass sie erst dann konsumiert werden, wenn der gesamte Inhalt geladen ist.
Für die meisten Benutzer reicht es jedoch aus, zuerst den Inhalt oberhalb der Falz zu sehen, um die Seite zu genießen. So hat der Browser Zeit, den Rest der Seite (alle Elemente unterhalb der Faltung) zu laden, ohne den Benutzer warten zu lassen.
Analyse der Seitengeschwindigkeit
Sie wissen möglicherweise nicht, wie die Nutzer mit Ihrer Website interagieren, wenn Sie die Seitengeschwindigkeit nicht analysieren. Daten Ihrer Webseite sollten Sie daher regelmässig analysieren und die entsprechenden Schlüsse daraus ziehen.
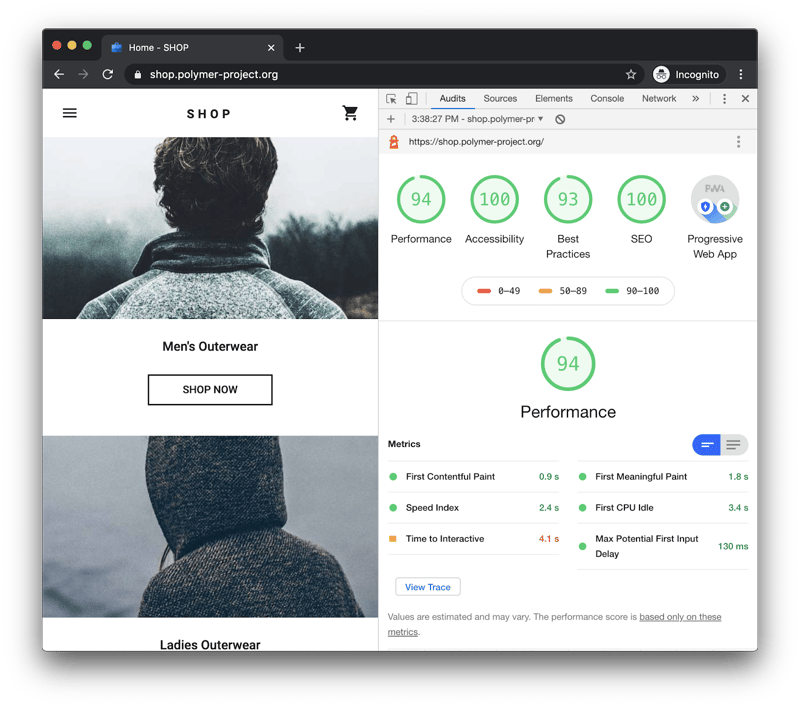
Sie können Google Lighthouse verwenden, ein kostenloses Open-Source-Tool, das die Leistung und Zugänglichkeit von Seiten prüft. Es ist ein großartiges Tool, um die wichtigsten Leistungsprobleme zu untersuchen und festzustellen, ob die progressiven Anwendungen Ihrer Website die Anforderungen erfüllen.
Es ist eines der besten Tools zum Testen der Seitengeschwindigkeit, daher empfehlen wir Ihnen, einen Blick darauf zu werfen.

(Sie können Google Lighthouse für jede beliebige Webseite einsetzen.)
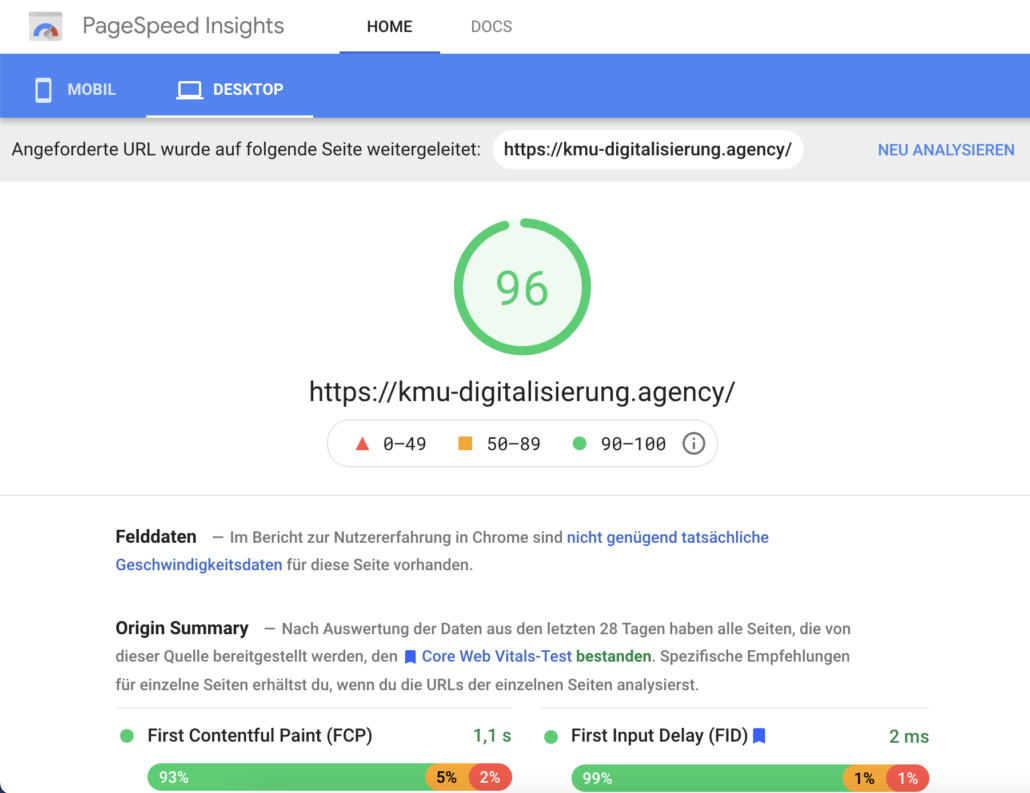
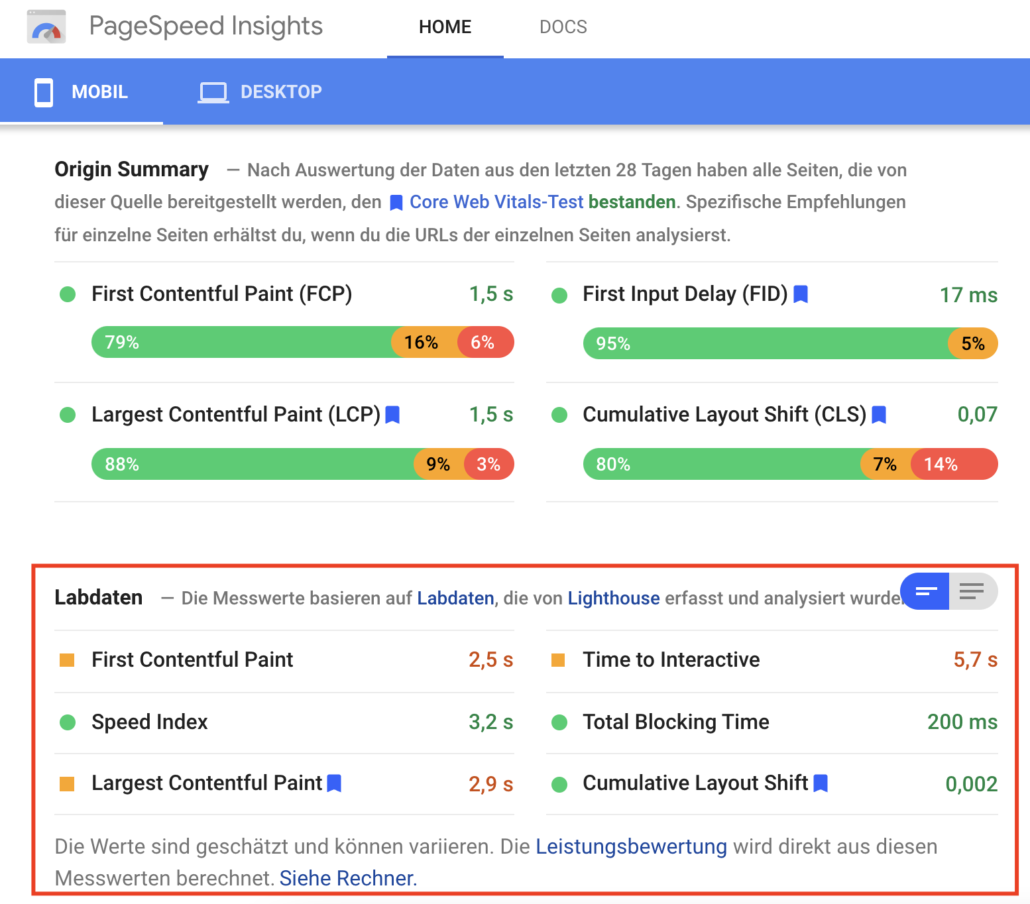
Google hat bietet ein kostenloses Tool Namens PageSpeed Insights, um wirklich in die Seitengeschwindigkeit einzutauchen, um ein komplettes Bild zu sehen, lassen Sie uns einen kurzen Blick auf die Page Speed Analysis von KMU-Digitalisierung.agency werfen. Dadurch sehen Sie direkt an uns als Beispiel was für Erkenntnisse Sie gewinnen.
Dieses Tool bietet nützliche Einblicke auf der Grundlage von Lighthouse-Daten, mit denen Sie über die Zeit eine Vorher-Nachher-Analyse durchführen können und die von Ihnen vorgenommenen Änderungen mit dem Traffic. Es sind auch diese Zahlen, welche im Google WordPress Plugin Site Kit angezeigt werden und Ihnen dann auch helfen Seitenbesucher, Konversionsquoten und Seitengeschwindigkeit in einen Zusammenhang zu bringen. Zurück aber zum PageSpeed, der Seitengeschwindigkeit gemäss Google.

Eine weitere Ansicht von Google über KMU-Digitalisierung.agency zeigt Labordaten, d.h. Kennzahlen wie Largest Contentful Paint und Cumulative Layout Shift. Nutzen Sie Google PageSpeed, um nach Problemen zu sortieren, die die größte Anzahl von Seiten betreffen, oder um zu erkennen, welche Seiten oder Seitentypen die meisten Probleme oder gelösten Probleme im Laufe der Zeit haben.

Tool Tip
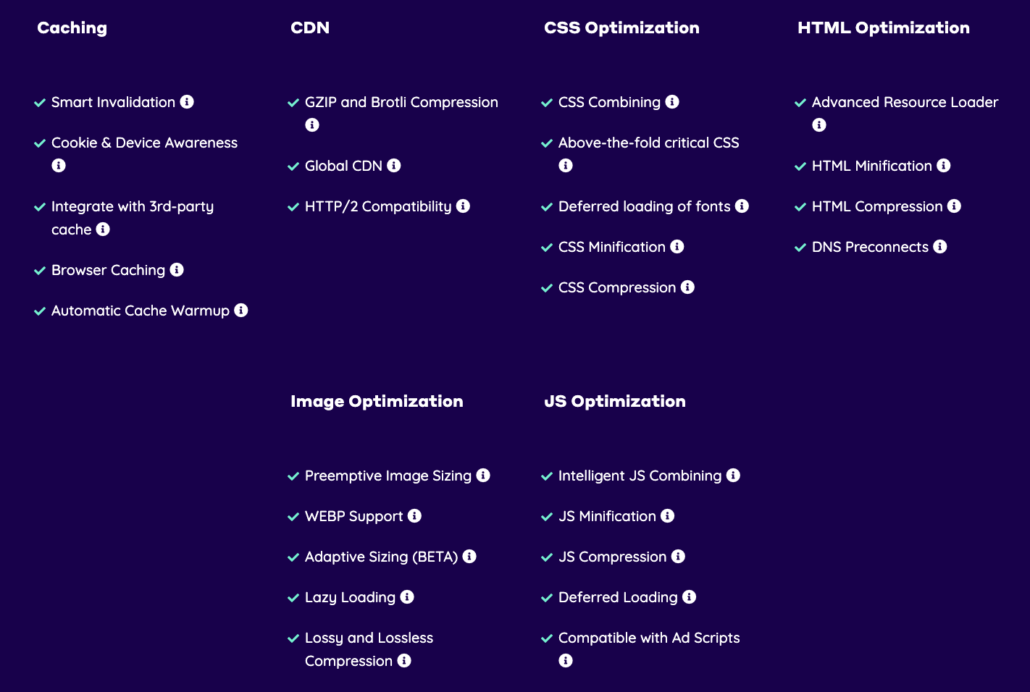
Wir haben ein paar Plugins getestet und viel Zeit manuel in die optimierung gesteckt. Alles hat geholfen, aber NitroPack hat geholfen wie kaum etwas anders. Auf unserer Webseite wie auch auf Webseiten von Kunden. NitroPack* ist eine Cloud-basierte Plattform für Website-Performance, Caching und Optimierung, mit der Sie Ihre Website mühelos beschleunigen können. Es ist ein plattformübergreifendes Tool, das mit vielen Content- und eCommerce-Plattformen wie WordPress, OpenCart, WooCommerce und Magento verwendet werden kann.
Hier ist eine vollständige Liste der Funktionen:

NitroPack.io bietet auch kostenlose Tools, einschließlich Google PageSpeed Score und Website TTFB (time to first byte) Test.
Warum NitroPack verwenden
Wer will schon darauf warten, dass eine langsame Website geladen wird? Niemand will das. Es ist ärgerlich und eine Zeitverschwendung. NitroPack behauptet, die Geschwindigkeit Ihrer Website zu erhöhen. Durch die Verwendung von NitroPack wird ein optimierter HTML-Cache erstellt, damit die Benutzer Ihre Seite schnell laden können. Eine schnelle Website-Geschwindigkeit verbessert die Benutzerfreundlichkeit und führt dazu, dass die Benutzer mehr Ihrer Seiten ansehen. Dies kann dazu führen, dass sie Maßnahmen ergreifen, z. B. ein Abonnement abschließen oder etwas kaufen.
Eine schnelle Website kann auch Ihren Website-Score erhöhen, der für Ihr SEO-Ranking (Suchmaschinenoptimierung) bei Google und anderen Suchmaschinenplattformen wichtig ist. Testen Sie hier was NitroPack auf Ihrer Webseite tun kann: https://nitropack.io/demo
Wenn Sie also mehr Seitenaufrufe, mehr Interaktion und eine geringere Absprungrate auf Ihrer Website sowie eine bessere Website-Bewertung wünschen, dann könnte NitroPack eine großartige Lösung sein. Hier können Sie NitroPack kaufen * und installieren. Bei Bedarf helfen wir gerne.
Fazit
Mit Blick auf die Zukunft ist eines klar: Die Optimierung Ihrer Seitengeschwindigkeit ist für die Zukunft notwendig. Da Google weiterhin mobilfreundliche Websites und Websites mit einer positiven Seitenerfahrung belohnt, sollte Ihr SEO-Fokus auf der Verbesserung Ihrer Seitengeschwindigkeit liegen.
*= dies ist ein Affiliate Link, sprich bei einem Kauf via diesem Link erhalten wir eine kleine Provision.
