Wenn Sie mit der Gestaltung einer Website beginnen, müssen Sie die Unterschiede zwischen “mobile-friendly”, “responsive” und “mobile-optimiert” kennen. Was bedeuten diese Begriffe und welchen sollten Sie wählen? Selbst diese Begriffe, die von Webdesignern und Webentwicklern sehr häufig verwendet werden, können missverstanden werden.
Das liegt daran, dass diese Begriffe austauschbar und etwas uneinheitlich verwendet werden. Viele Menschen und sogar viele erfahrene Webdesigner verwenden diese Begriffe, um eine Website zu meinen, die auch auf einem Smartphone oder Tablet funktioniert und gut aussieht. Da immer mehr Nutzer ihre Zeit auf allen Arten von Bildschirmen verbringen, bemühen sich immer mehr Websites strategisch darum, sich an verschiedene Bildschirmgrößen anzupassen. Websites, die dies nicht tun, riskieren einen drastischen Rückstand gegenüber ihren Mitbewerbern.
Aber keine Sorge, in diesem Artikel gehen wir auf mobilfreundliche, mobiloptimierte und responsive Designansätze ein, stellen einige wichtige Grundsätze vor, die Sie beachten sollten, und zeigen Beispiele von Websites, die dies gut umsetzen. All das wird Ihnen helfen, eine strategische und gut informierte Entscheidung für Ihre Website zu treffen.
Mobile-friendly oder responsive oder mobile-optimiert: Der Unterschied auf einen Blick
Wenn Sie neu auf dem Gebiet des Webdesigns sind, haben Sie wahrscheinlich eine Reihe von Fragen dazu, wie Websites gestaltet werden, damit sie sowohl auf Desktops als auch auf mobilen Geräten optisch ansprechend aussehen Desktops und mobilen Geräten. Vom Desktop bis zum Handy gibt es eine Reihe von Möglichkeiten, wie Ihre Website aussehen könnte.

Mobilfreundliches, mobiloptimiertes und responsives Design sind Ansätze für das Webdesign, die darauf abzielen, Websites auf verschiedenen Geräten nutzbar und anzeigbar zu machen. Im Folgenden finden Sie eine Kurzübersicht über die Begriffe:
- Mobilfreundlich bedeutet, dass eine Website, die speziell für Desktop-Bildschirme konzipiert wurde, an eine kleinere Version für Smartphones oder Tablets angepasst wird. Dies ist in der Regel das absolute Minimum an mobilem Design, mit dem die meisten Unternehmen auskommen können. Obwohl dies eine einfache und kostengünstige Lösung zu sein scheint, sind viele Websites nicht erfolgreich, wenn sie nicht folgende Tipps befolgen Tipps für mobilfreundliches Design.
- Der Begriff “mobil-optimiert” klingt zwar ähnlich, ist aber in Wirklichkeit eine weitaus fortschrittlichere und komplexere Designtechnik als “mobil-freundlich”. Eine für Mobilgeräte optimierte Website ist nicht einfach eine kleinere Version einer Desktop-Website, und es ist auch nicht so einfach, dass die Größe der Bilder für einen kleineren Bildschirm angepasst wird. Es handelt sich um eine Website, die vollständig für die Nutzung von Smartphones konzipiert ist.
- Responsive Websites sind in der Lage, auf das Gerät zu reagieren, auf dem sie angezeigt werden, und formatieren sich automatisch neu, so dass sie auf Laptops, Tablets, Smartphones und fast allen anderen Geräten gut funktionieren und gut aussehen. Dies ist das ultimative adaptive Webdesign.
Egal, ob Sie sich für mobilfreundliches, mobiloptimiertes oder responsives Webdesign entscheiden, Ihre Website kann immer noch großartig aussehen, wenn Sie wissen, worauf Sie achten müssen. Zum Glück für Sie haben wir einen detaillierten Einblick in mobilfreundliches, mobiloptimiertes oder responsives Webdesign und wie man es gut macht.
Was ist mobilfreundliches Webdesign?
Mobilfreundliches Webdesign ist oft eine abgespeckte Version des Desktop-Designs. Dabei handelt es sich um einen Webdesign-Ansatz, bei dem kleine Änderungen an einer desktoporientierten Website vorgenommen werden, damit sie auch auf Smartphones genutzt werden kann.
Für Webdesigner bedeutet dieser Ansatz, dass sie einige wichtige Grundsätze beachten müssen:
- Alle auf Ihrer Website verwendeten Schriftarten sollten mindestens 14pt oder 16pt groß sein. Dies ist die Standardgröße auf einem Laptop-Bildschirm, aber alles was kleiner ist, ist auf einem Smartphone schwer zu lesen.
- Die Bilder sollten so umformatiert werden, dass sie klein genug sind, um auf einem Smartphone über eine mobile Internetverbindung schnell geladen zu werden.
- Bestimmte Effekte, insbesondere der auf Desktop-Websites übliche Mouse-over-Effekt, können auf Smartphones nicht verwendet werden und sollten daher vermieden werden.
- Die Elemente einer Seite sollten sorgfältig entworfen und angeordnet werden, damit sie sich nicht überlappen, wenn die Seite auf die Größe eines Smartphones verkleinert wird. Stattdessen könnten die Elemente übereinander gestapelt werden, indem ein Karussell mit horizontalem Bildlauf verwendet wird, z. B. für Zeugnisse oder Bilder.

In der Praxis kann die Gestaltung mobilfreundlicher Webseiten schwierig sein, vor allem, wenn eine Website bereits in einer Desktop-Version existiert, aber es gibt Tipps für mobilfreundliches Webdesign die helfen können. Oft ist die Reduzierung und Konsolidierung von Informationen von einer Desktop-Version auf eine mobile Version ein Prozess der Kompromisse: Was sind die wichtigsten Informationen, die Leser sehen müssen? Welche Informationen können Sie in einem Karussell zusammenfassen?
Manche mobilfreundliche Webdesigns verwendet zusammenklappbare/erweiterbare Abschnitte, um Informationen auszublenden, wenn der Nutzer sie nicht sehen will. Indem die wichtigsten Informationen an erster Stelle stehen, können die Nutzer problemlos durch den Rest der Website navigieren und die Abschnitte je nach Bedarf ein- und ausklappen.
Was ist mobil-optimiertes Webdesign?
Mobil-optimiertes Webdesign ist eine Website, die in erster Linie für mobile Nutzer konzipiert ist. Das bedeutet, dass mit der kleinsten Bildschirmgröße, wie bei Smartphones, begonnen wird und dann auf größere Bildschirme, wie bei Desktops, ausgeweitet wird. Dies ist das Gegenteil von mobilfreundlichem Webdesign, bei dem das Ziel darin besteht, die große Version auf ein kleineres Format zu komprimieren.

Wenn Nutzer mit ihrem Handy auf Ihre Website zugreifen, sollen sie schnell finden, was sie brauchen, sei es ein Produkt oder eine Antwort. Darüber hinaus wollen mobil-optimierte Websites die Website vereinfachen, indem sie Bilder komprimieren, Texte kürzen und Textfelder einschränken. Animationen, Mouse-over-Effekte und Pop-ups werden eher vermieden.
Einige Grundprinzipien des mobiloptimierten Webdesigns sind:
- Ein Layout mit einzelnen Spalten
- Wenig Bedarf an Tipparbeit
- Grafiken, die den Weißraum als Rahmen nutzen
- Einfache Navigation
- Insgesamt reduzierte Funktionen, um die Übersichtlichkeit zu verbessern
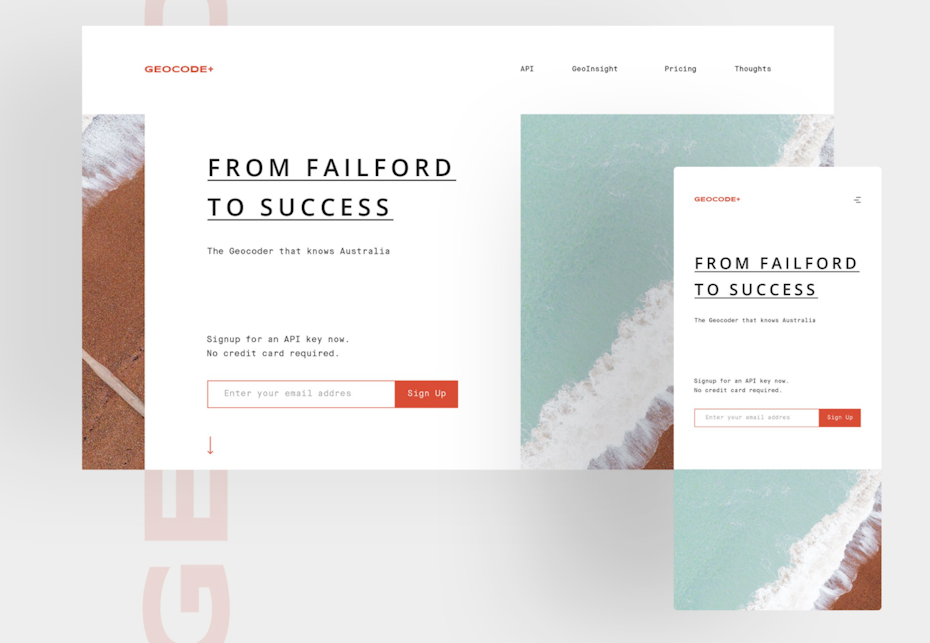
Man sollte meinen, dass mobile Versionen von Websites minimalistischer sind als Desktop-Versionen und daher einfacher zu gestalten sind. Tatsächlich ist aber das Gegenteil der Fall. Ihre Produkte oder Dienstleistungen in ein kleines, benutzerfreundliches Design zu pressen, kann eine große Herausforderung sein.

Der Ansatz von Newwen für diese Website ist einfach gehalten. Die Homepage selbst ist mit wenig Text auf den Punkt gebracht. Unabhängig davon, auf welcher Version diese Website angezeigt wird, hat dies keinen Einfluss auf das großartige Design oder die Funktionalität der Website.
Was ist responsiv Webdesign?
Responsive Design ist ein Website-Design, das sich an verschiedene Bildschirmgrößen anpasst und diese berücksichtigt. Sie sollten in der Lage sein, die Breite des Browsers von der breitesten bis zur dünnsten einzustellen, um zu sehen, wie sich die Website an die verschiedenen Größen anpasst.

Responsive Designs sind in der Lage, sich an eine Vielzahl unterschiedlicher Geräte und Kontexte anzupassen – vom Smartphone bis zum 4K-Breitbildmonitor. Das ist es, was responsives Design erreichen soll. Aufgrund seiner Anpassungsfähigkeit und seines reaktionsfähigen Charakters ist dieser Ansatz des Webdesigns oft der komplizierteste und kostspieligste.
Wenn Sie über ein responsives Webdesign nachdenken, sind dies einige wichtige Grundsätze:
- Mehrere Haltepunkte für das Webdesign – das bedeutet, dass für jeden Punkt, an dem sich das Layout Ihrer Website ändert, ein Entwurf erstellt wird. Dadurch wird festgelegt, wie Ihre Website responsiv sein wird und wohin sich die Elemente an jedem Haltepunkt bewegen.
- Fließend – wenn die Bildschirme bei responsiven Designs kleiner werden, nimmt der Text mehr vertikalen Platz ein, und alles andere wird nach unten verschoben. Dies bedeutet, dass die Gestaltung fließend und beweglich sein muss, damit jedes Element an eine neue Stelle verschoben werden kann, ohne seine Qualität zu beeinträchtigen.
- Kein Desktop- oder Mobile-First-Ansatz – es spielt keine Rolle, ob Ihre Nutzer hauptsächlich Desktop- oder Mobilgeräte benutzen, responsive Designs passen sich an alle Bildschirme an. Daher ist es genauso wichtig, dass Funktionalität und Design auf einem großen Bildschirm funktionieren wie auf einem kleinen.

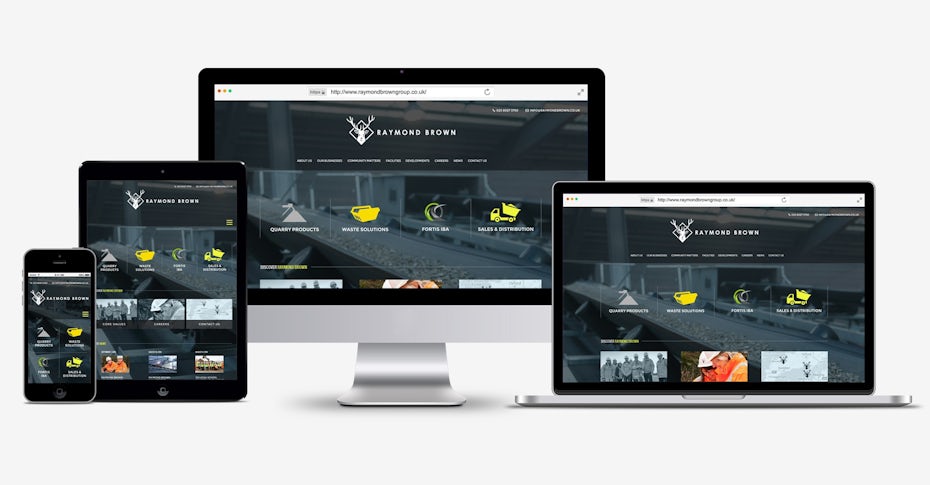
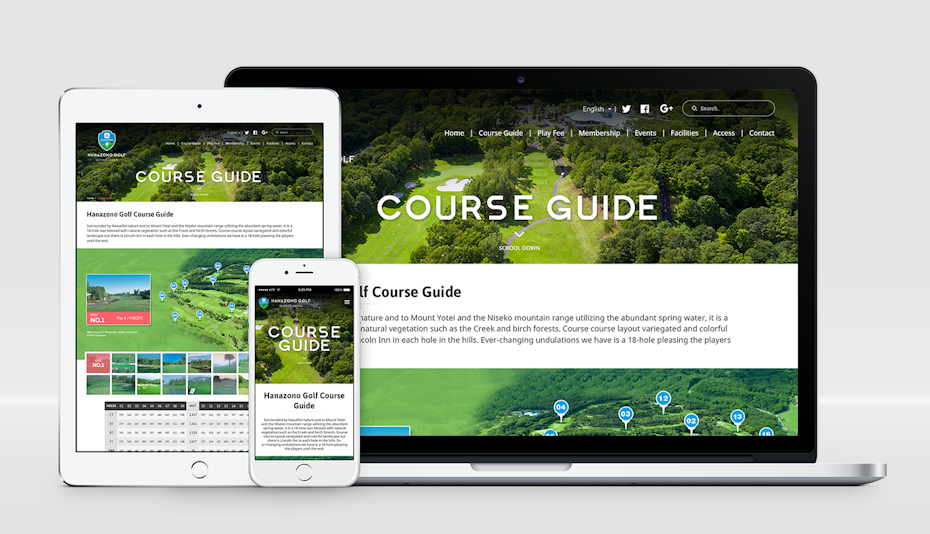
Bei diesem Design können Sie sehen, dass die drei Versionen die gleichen Designelemente und die gleiche Struktur aufweisen. Bei einem effektiven responsiven Design geht es mehr darum, wie und wo sich die Elemente bei jeder Bildschirmgröße bewegen.
Was ist besser: mobilfreundlich, mobiloptimiert oder responsiv?
An diesem Punkt fragen Sie sich vielleicht, wohin das alles führt, und Sie möchten eine klare Antwort auf eine einfache Frage: Welcher dieser Designansätze ist besser? Sollte mein Webdesign mobilfreundlich, responsiv oder mobiloptimiert sein?
Nun, leider ist dies eine Frage, auf die es keine einfache Antwort gibt. Oder besser gesagt, die Antwort lautet: Es hängt von Ihren Bedürfnissen, Ihrem Geschäft und, ganz offen gesagt, Ihrem Budget ab. Jetzt, da Sie wissen, was mobilfreundliches, mobiloptimiertes und responsives Design zu bieten haben, können Sie überlegen, welches für Ihre Bedürfnisse am besten geeignet ist.
Egal, wie Sie sich entscheiden, es gibt eine Lösung, damit Ihre Website gut aussieht und funktioniert, auch wenn Sie einen professionellen Designer zur Hilfe nehmen müssen. Wir helfen Ihnen jederzeit gerne zur Webseite. Kontaktieren Sie uns für einen ersten Austausch.
