Auf Websites mit vielen Seiten kann eine Breadcrumb-Navigation die Orientierung der Nutzer erheblich verbessern. Denn Breadcrumbs reduzieren die Anzahl der Aktionen, die ein Website-Besucher durchführen muss, um zu einer übergeordneten Seite zu gelangen. Sie machen die Website so benutzerfreundlicher und verbessern schliesslich auch die findability von Website-Abschnitten und -Seiten.
In diesem Artikel werden wir die Verwendung von Breadcrumbs auf Websites untersuchen und einige Best Practices für die Anwendung von Breadcrumb-Trails auf Ihrer eigenen Website besprechen.
Darum geht es im Beitrag
- 1 Was sind Breadcrumbs?
- 2 Ist eine Breadcrumb-Navigation ein Google-Rankingfaktor?
Was sind Breadcrumbs?

Ein Breadcrumb-Trail ist eine Art sekundäres Navigationsschema, das den Standort des Benutzers auf einer Website oder in einer Webanwendung angibt.
Der Begriff stammt aus dem Märchen “Hänsen und Gretel”. In dem Märchen lassen die beiden Kinder Brotkrümel fallen, um einen Weg zurück zu ihrem Zuhause zu finden. Genau wie im Märchen bieten solche Krümel in realen Anwendungen den Benutzern eine Möglichkeit, den Weg zurück zu ihrem ursprünglichen Landepunkt zu verfolgen.

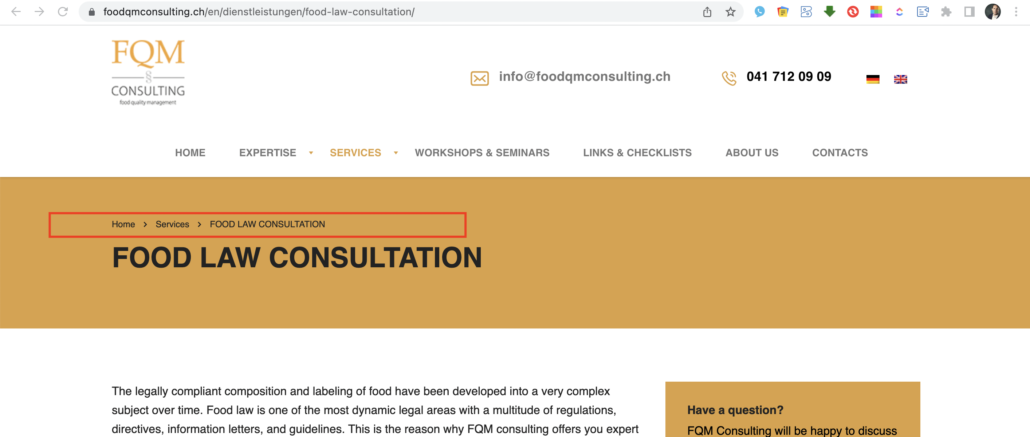
Breadcrumb-Beispiel anhand der von uns erstellten Webseite von foodqmconsulting.ch
Breadcrumbs sind normalerweise auf Websites zu finden, die eine große Menge an hierarchisch organisierten Inhalten enthalten. Man sieht sie auch in Webanwendungen, die mehr als einen Schritt haben, wo sie ähnlich wie ein Fortschrittsbalken funktionieren. In ihrer einfachsten Form sind Breadcrumbs horizontal angeordnete Textlinks, die durch das “Größer als”-Symbol (>) getrennt sind. Das Symbol zeigt die Ebene dieser Seite relativ zu den Seitenlinks daneben an.
Wann Sie Breadcrumbs verwenden sollten
Verwenden Sie die Breadcrumb-Navigation für große Websites und Websites, die hierarchisch angeordnete Seiten haben. Ein hervorragendes Szenario sind E-Commerce-Websites, auf denen eine große Vielfalt von Produkten in logischen Kategorien gruppiert ist.
Auf der anderen Seite sollten Sie Breadcrumbs nicht für One-Pager Websites verwenden, die keine logische Hierarchie oder Gruppierung haben. Eine gute Methode, um festzustellen, ob eine Website von einer Breadcrumb-Navigation profitieren würde, ist eine Sitemap oder ein Diagramm zu erstellen, das die Navigationsarchitektur der Website darstellt. Anschliessend können Sie analysieren, ob Breadcrumbs die Fähigkeit des Benutzers verbessern würden, zwischen den Kategorien zu navigieren.
Die Breadcrumb-Navigation sollte also als zusätzliches Etwas betrachtet werden und nicht als Ersatz für ein effektives primäres Navigationsmenü.
Die 3 Arten von Breadcrumbs
Standortbezogen
Standortbezogene Krümel zeigen dem Benutzer, wo er sich in der Hierarchie der Website befindet. Sie werden in der Regel für Navigationsschemata verwendet, die mehrere Ebenen haben (mehr als zwei). Im folgenden Beispiel (von SitePoint) verweist jeder Textlink auf eine Seite, die eine Ebene höher liegt als die Seite rechts daneben.

Attributbasiert
Diese Art Brotkrümel zeigen die Attribute einer bestimmten Seite an. Bei Newegg zum Beispiel zeigen Breadcrumb-Trails die Attribute der Artikel an, die auf einer bestimmten Seite angezeigt werden:

Auf der Seite oben werden alle Computergehäuse angezeigt, die von Lian Li hergestellt wurden und einen MicroATX Mini Tower Formfaktor haben.
Pfadbasiert
Pfadbasierte Brotkrümel zeigen dem Benutzer die Schritte, die er unternommen hat, um zu einer bestimmten Seite zu gelangen. Pfadbasierte Breadcrumbs sind dynamisch, weil sie die Seiten anzeigen, die der Nutzer besucht hat, bevor er auf die aktuelle Seite gelangt ist.
Vorteile von Breadcrumbs
Lesen Sie im folgenden einige der Vorteile, die Breadcrumbs mit sich bringen.
- Bequem für die Nutzer
Breadcrumbs werden in erster Linie verwendet, um den Nutzern eine zweite Möglichkeit zur Navigation auf einer Website zu bieten. Durch das Anbieten eines Breadcrumb-Trails für alle Seiten auf einer großen, mehrstufigen Website können die Nutzer leichter zu übergeordneten Kategorien navigieren.
- Weniger Klicks, um zu übergeordneten Seiten zurückzukehren
Anstatt die “Zurück”-Schaltfläche des Browsers oder die primäre Navigation der Website zu verwenden, um zu einer übergeordneten Seite zurückzukehren, können Benutzer jetzt die Breadcrumbs mit einer geringeren Anzahl von Klicks verwenden.
- Nehmen keinen Platz auf dem Bildschirm in Anspruch
Da Brotkrümelpfade in der Regel horizontal ausgerichtet und einfach gestaltet sind, nehmen sie nicht viel Platz auf der Seite ein. Sie überfrachten die Seite daher nicht und haben bei richtiger Verwendung mehr positive als negative Aspekte.
- Verringern die Absprungrate
Breadcrumb-Trails können eine großartige Möglichkeit sein, Erstbesucher dazu zu verleiten, eine Website weiter zu besuchen, nachdem sie die Landing Page angesehen haben. Wenn ein Nutzer beispielsweise über eine Google-Suche auf eine Seite gelangt, kann ein Breadcrumb-Trail ihn dazu verleiten, auf übergeordnete Seiten zu klicken, um verwandte Themen von Interesse anzuzeigen. Dies wiederum verringert die Absprungrate auf der Website insgesamt.
Fehler bei der Implementierung von Breatcrumb-Pfaden
Die Verwendung von Breadcrumb-Trails ist eine recht unkomplizierte Angelegenheit. Es gibt im Grunde genommen nur einige wenige Richtlinien zu beachten, bevor man sich entscheidet, sie auf einer Website zu implementieren. Werfen wir hierzu einen Blick auf häufige Fehler, die es zu vermeiden gilt.
Breadcrumbs verwenden, wenn es nicht nötig ist.
Ein häufiger Fehler bei der Implementierung von Breadcrumbs ist, sie zu verwenden, wenn sie keinen Nutzen bringen.

Im obigen Beispiel läuft Slicethepie Gefahr, die Nutzer mit zu vielen Navigationsoptionen zu überfordern. Die primäre Navigation, der Breadcrumb-Trail und die sekundäre Navigation liegen sehr dicht beieinander. Insofern bietet der Breadcrumb-Trail den Nutzern in dieser Anwendung keinen zusätzlichen Komfort, da sich die Sekundärnavigation für die untergeordneten Seiten direkt darunter befindet.
Außerdem führt ein Klick auf den Link der zweiten Ebene im Brotkrumenpfad (“Musik”) zurück zur ersten Registerkarte (“Anhören”), was fälschlicherweise den Eindruck erweckt, die erste Registerkarte befinde sich auf einer höheren Ebene als die beiden anderen (“Suche” und “Artist hall of fame”).
Brotkrumenpfade als primäre Navigation verwenden.
Wie bereits erwähnt, sollten Sie Brotkrümel als optionale Navigationshilfe verwenden.

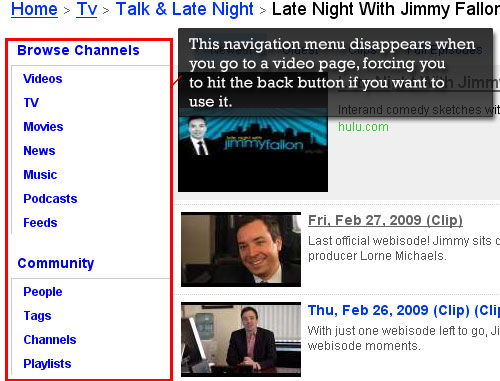
Im obigen Beispiel bietet mefeedia kein primäres Navigationsmenü für die Anzeige von Videos. Es gibt zwar eine Textlink-Navigation in der Fußzeile, aber kein Navigationsmenü im Hauptteil der Seiten. Das macht es schwierig, zu anderen Bereichen der Website zu navigieren.

Wenn Sie direkt auf eine Videoseite gelangen – zum Beispiel über ein Google-Suchergebnis – ist die einzige Navigationsmöglichkeit, die Sie haben, der Brotkrumenpfad.
Breadcrumbs verwenden, wenn Seiten mehrere Kategorien haben.
Breadcrumb-Trails haben eine lineare Struktur. Wenn Ihre Seiten nicht in ordentliche Kategorien eingeteilt werden können, erschweren sie die Sache. Wenn eine untergeordnete Seite in mehr als eine übergeordnete Kategorie eingeordnet ist (oder eingeordnet werden kann), sind Breadcrumb-Trails ineffektiv, ungenau und somit auch verwirrend für den Benutzer.
Bei der Gestaltung eines Breadcrumb-Navigationsschemas sollten Sie einige Dinge beachten. Werfen wir einen Blick auf einige Fragen, die bei der Arbeit mit Breadcrumbs auftreten können.
Was sollte zur Trennung von Linkelementen verwendet werden?
Das allgemein akzeptierte und am besten erkennbare Symbol für die Trennung von Hyperlinks in Breadcrumb-Trails ist das “größer als”-Symbol (>). In der Regel wird das >-Zeichen verwendet, um eine Hierarchie zu kennzeichnen, z. B. im Format übergeordnete Kategorie > untergeordnete Kategorie.

Andere Symbole sind Pfeile, die nach rechts zeigen, rechtwinklige Anführungszeichen (“) und Schrägstriche (/).

Die Wahl hängt von der Ästhetik der Website und der Art der Breadcrumbs ab. Bei pfadbasierten Breadcrumbs, bei denen die Links nicht notwendigerweise in einer hierarchischen Beziehung zueinander stehen, kann die Verwendung eines “Größer als”-Symbols die Beziehung zwischen den Links nicht genau wiedergeben.
Wie groß sollte die Navigation sein?
Sie wollen nicht, dass die Breadcrumbs die Seite dominieren. Ein Breadcrumb-Trail dient lediglich als Hilfsmittel für die Nutzer. Seine Größe sollte den Nutzern dies vermitteln und daher zumindest kleiner oder weniger auffällig sein als das primäre Navigationsmenü.

Eine gute Faustregel für die Größe des Breadcrumb-Trails ist, dass er nicht das erste Element sein sollte, das die Aufmerksamkeit des Nutzers erregt, wenn er auf einer Seite ankommt.
Wo sollten Breadcrumbs platziert werden?
Brotkrümelpfade werden in der Regel in der oberen Hälfte der Seite angezeigt, unterhalb des primären Navigationsmenüs.
Live-Beispiele
Nachdem wir nun das Wer, Was, Wann, Wo, Warum und Wie von Breadcrumb-Trails besprochen haben, werfen wir einen Blick auf einige Live-Beispiele. Im folgenden Abschnitt finden Sie einige Beispiele für großartige Websites, die Breadcrumb-Trails verwenden.
1. Klassische textbasierte Brotkrümel
TypePad Design-Assistent

NASA

Nestle verwendet einen Brotkrümelpfad, dessen Text deutlich kleiner ist als der Text auf der restlichen Seite, so dass er nicht auffällt.

Marchand de Trucs

Brücke 55

Overstock verwendet das Standardsymbol “größer als” für seinen attributbasierten Breadcrumb-Trail. Die Firma verwendet Kontrollkästchen für Produktattribute, damit die Benutzer sie gegebenenfalls abwählen können.

2. Ersetzen von > durch andere Symbole
BP verwendet rechtwinklige Dreiecke.

PSDTUTS und Martique verwenden Schrägstriche.

Mouse to Minx verwendet ein rechtwinkliges Anführungszeichen, um die Seitenhierarchie zu kennzeichnen.

Die Alertbox von Jakob Nielsen verwendet nach rechts gerichtete Pfeile.

Target verwendet Doppelpunkte (:) als Trennzeichen.

3. Mehr als einfache Textlinks
Ein aktueller Trend im Breadcrumb-Design besagt “Breadcrumbs müssen nicht unbedingt einfach sein”. In diesen Designs sehen Sie schön gestaltete Breadcrumbs, die sich gut in das Gesamtdesign einfügen.
Grooveshark

Yahoo! TV

IDEO

Apple Store

Coolspotters

4. Brotkrümel für mehrstufige Prozesse
Statement Tracker verwendet einen Brotkrumenpfad, um die einzelnen Schritte bei der Registrierung eines Kontos anzuzeigen, sowie eine Fortschrittsanzeige.
![]()
Flickr verwendet einen Brotkrumenpfad, um die Anzahl der Abschnitte in der Flickr-Tour anzuzeigen.

Hier sind einige Beispiele für Brotkrumenpfade, deren Links, wenn sie angeklickt oder mit dem Mauszeiger überfahren werden, ein Unternavigationsfeld öffnen, das zusätzliche Attribute oder Orte auflistet.
MarketWatch hat ein ausklappbares Subnavigationsmenü, das erscheint, wenn Sie den Mauszeiger über einen Breadcrumb-Link bewegen.

Profoto verfügt über einen einzigartigen Breadcrumb-Trail: Wenn Sie auf einen Breadcrumb-Link klicken, öffnet sich ein Bereich darunter, in dem der Benutzer weitere Attribute auswählen kann.

Die Universität Cranfield hat ein ähnliches Flyout-Breadcrumb-Schema, das eine doppelte Funktion erfüllt: als Standortanzeige für den Benutzer und als robustes und interaktives sekundäres Navigationsschema.

Lonely Planet bietet auch einen ausklappbaren Brotkrumenpfad, in dem Sie die Attribute ändern können.

Wenn Sie auf einen Breadcrumb-Link klicken, gelangen Sie auf die entsprechende Seite. Und wenn Sie auf den nach unten zeigenden Pfeil klicken, öffnen sich weitere Optionen.

MSDN verfügt über einen Breadcrumb-Trail, der eine scrollbare Subnavigationsliste öffnet, wenn der Benutzer den Mauszeiger über einen Link bewegt.

Wowhead hat ein mehrstufiges Sub-Navigationsschema.

6. Interaktive Breadcrumbs
Im Beispiel unten können Sie Elemente aus dem Breadcrumb-Trail der Schlüsselwort-Tags entfernen, um Lesezeichen schneller zu finden.

7. Experimentelle Beispiele
Booreiland verwendet für sein Hauptmenü ein Navigationsschema im Breadcrumb-Stil, so dass die Besucher schnell erkennen können, was sie gerade sehen.

Brotkrümel helfen dabei, ein positives Nutzererlebnis für Website-Besucher zu schaffen und die Struktur der Website für Suchmaschinen zu verbessern. Ist sie jedoch auch ein Ranking-Faktor?
Breadcrumbs helfen Google, Website-Inhalte aus einer hierarchischen Perspektive besser zu verstehen. Ausserdem helfen Sie den Nutzern, ihre aktuelle Position auf einer Website zu verstehen.
Die Breadcrumb-Navigation scheint also sowohl für Google als auch für die Nutzer gut zu sein.
Aber bedeutet das auch, dass sie einen direkten Einfluss auf das organische Suchranking hat?
Brotkrümel haben erstmals Aufmerksamkeit erregt, als Google sie 2009 in die Suchergebnisse aufnahm. Damals hat die Suchmaschine Verbesserungen bei der Anzeige von Website-Hierarchien in ihren Suchergebnissen eingeführt.
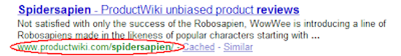
Vor dieser Änderung zeigte Google normalerweise eine grüne Webadresse (URL) am Ende jedes Suchergebnisses an, um den Nutzern mitzuteilen, wohin sie gehen:

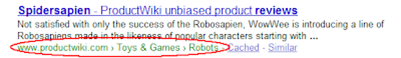
Die grüne URL wurde durch eine Hierarchie ersetzt, die die genaue Position der Seite auf der Website anzeigt (auch bekannt als Breadcrumbs):

Entsprechend profitierten die Websites, die bereits hierarchische Breadcrumbs in ihrer Navigation anboten, von dieser Änderung, da sich ihre SERP-Auflistung von den normalen Suchergebnissen unterschied.
Infolgedessen begannen in den folgenden Jahren einige SEO-Experten zu spekulieren, ob Breadcrumb-Navigationslinks ein Rankingfaktor sein könnten.
Um zu verstehen, wie die Idee der Breadcrumb-Navigation als Rankingfaktor entstanden ist, ist es wichtig zu wissen, wie SEO-Profis damals an das Thema herangegangen sind.
Anfang der 2010er Jahre wurden Breadcrumbs nicht nur als Hilfsmittel zur Erleichterung der Website-Navigation betrachtet, sondern auch als interne Linkstruktur, die es zu optimieren galt.
Josh McCoy gab 2010 diesen Tipp in seinem Artikel “Was Google von deiner Website hält“:
Um einen optimalen Prozess der Breadcrumb-Verknüpfung zu schaffen, sollten Sie Ihre Keyword-Strategie mit der Informationsarchitektur Ihres Website-Inhalts abstimmen.
Die URL-Struktur sollte keywordreiche und inhaltlich relevante Kategorie-/Ordner-Namenskonventionen enthalten und sicherstellen, dass die Inhalte einer Website in die entsprechenden Kategorien fallen.
2011 nannte Catfish Comstock die Breadcrumb-Navigation eine von drei wichtigen Linkstrukturen, die es zu optimieren gilt, zusammen mit der globalen Navigationsvorlage und “alternativen Linkstrukturen”.
Spekulationen darüber, dass Breadcrumbs ein SEO-Rankingfaktor sind, tauchten 2012 in einem Blogbeitrag von Matt Green von Ethical SEO Consulting mit dem Titel “Breadcrumb Navigation Links as an On-Page Optimization Factor” auf:
Der in Links verwendete Ankertext ist nach wie vor ein wichtiger Rankingfaktor, trotz der jüngsten Algorithmus-Updates von Google, die seine Bedeutung angeblich abgeschwächt haben. Wenn die Breadcrumb-Navigation auf einer Website aktiviert ist, werden auf jeder Seite der Website Ankertext-Links erstellt, die auf die Startseite der Website zurückverweisen.
So können Sie Breadcrumb-Links als positiven Rankingfaktor für gezielte Keywords nutzen.
Danach hat Brian Dean von Backlinko sie dann in seine Liste der 200 Rankingfaktoren von Google aufgenommen, ohne jedoch viele Erklärungen oder Beweise zu liefern.
Die Art und Weise, wie Google Suchergebnisse anzeigt, hat sich im Laufe der Jahre weiterentwickelt. Unterdessen integriert Google immer noch Breadcrumbs in seine SERPs.
Obwohl Google Website-Betreibern und –Entwicklern empfiehlt, Breadcrumbs zu implementieren, hat niemand jemals offiziell bestätigt, dass sie tatsächlich ein Rankingfaktor sind.
2021 twitterte John Mueller von Google, dass Google Breadcrumbs für das Crawling (um interne Links zu finden) und für Rich Results (strukturierte Daten) verwendet. Er fügte ausserdem hinzu, dass die Position der Breadcrumbs auf einer Webseite “für SEO keine Rolle spielt”.
Fazit
Breadcrumbs helfen dabei, Website-Besuchern ein positives Nutzererlebnis zu bieten. Sie helfen ebenfalls, die Struktur der Website für Suchmaschinen zu verbessern.
Außerdem bauen sie auf natürliche Weise mehr interne Links auf, so dass diese Seiten mehr PageRank erhalten. Möglicherweise haben Breadcrumbs darüber hinaus einen Einfluss auf die Click-Through-Rate. Allerdings ist das eher ein indirekter Vorteil.
Das Hinzufügen einer Breadcrumb-Navigation garantiert jedoch keine signifikante Verbesserung des Rankings. Viele Websites ranken auch ohne Breadcrumbs recht gut.
Google empfiehlt Entwicklern und Website-Betreibern zwar Breadcrumbs zu verwenden, aber eher aus UX- und Usability-Gründen als aus Gründen der Suchmaschinenoptimierung und des Rankings.
