Wussten Sie, dass die Hälfte aller Nutzer erwarten, dass eine Seite in 2 Sekunden oder weniger geladen wird?
Die Seitengeschwindigkeit ist in der heutigen Welt aus einer ganzen Reihe von Gründen entscheidend.
So verlassen Nutzer, die durch lange Ladezeiten frustriert werden, Ihren Blogbeitrag oder Ihr Produkt höchstwahrscheinlich und schauen sich woanders um.
Eine Verzögerung der Verbindungsgeschwindigkeit von nur 500 Millisekunden kann zu einem Anstieg der “Spitzenfrustration” und zu einem Rückgang des Engagements führen.
Die ideale Seitenladezeit beträgt laut dem SEO-Tool Moz 0-4 Sekunden. Seiten, die in weniger als einer Sekunde geladen werden, weisen eine 2,5-mal höhere Konversionsrate auf als Seiten, die langsamer als fünf Sekunden oder länger laden.
Die Schlussfolgerung ist offensichtlich:
Für die meisten Menschen ist die Zeit, die sie brauchen, um auf Ihre Website zu gelangen, ihre erste Erfahrung mit Ihrer Marke. Sie mit einer langsamen Seitengeschwindigkeit zu belasten, ist ein todsicherer Weg, die Beziehung auf dem falschen Fuß zu beginnen. Sie riskieren sogar, wiederkehrende Nutzer und Kunden davon abzuhalten, erneut zu konvertieren.
Lazy Loading ist eine von mehreren entscheidenden Optimierungen der Seitengeschwindigkeit, die Sie vornehmen können, um die Leistung zu steigern und die besten Chancen zu haben, neue Nutzer zu konvertieren.
Reden wir darüber!
Darum geht es im Beitrag
Was ist Lazy Loading?
Mit Lazy Loading können Sie langsam ladende Seitenelemente “aufschieben”, bis Ihre Seite gerendert ist. Auf diese Weise stellen Sie sicher, dass ein Benutzer nicht abspringt, bevor größere, unkritische Elemente auf Ihrer Webseite geladen werden.
Die Idee dahinter ist, die Länge des kritischen Rendering-Pfads zu verkürzen, d. h. die Zeit, die der Benutzer benötigt, um das größte inhaltsreiche Bild ( englisch Largest Contentful Paint) der Seite zu erreichen.
Largest Contentful Paint (LCP) ist eine schicke Umschreibung für Ladegeschwindigkeit. Es ist eine sehr wichtige Formulierung, da sie Googles Verständnis von Ladegeschwindigkeit widerspiegelt. LCP markiert den Punkt in der Zeitachse des Seitenladens, an dem der Hauptinhalt der Seite wahrscheinlich geladen ist. Es war schon immer ein entscheidendes Element für die Seitengeschwindigkeit und das Nutzererlebnis. Aber jetzt, da Google seine Core Web Vitals veröffentlicht hat, ist es ein noch wichtigerer Faktor geworden.
Man kann sich die Core Web Vitals, die Google im Mai 2020 eingeführt hat, als Grundvoraussetzungen für den technischen Zustand einer Website vorstellen. Sie sind Indikatoren, die Google verwendet, um die Nutzererfahrung einer Seite zu bewerten. Die Core Web Vitals sind Teil eines größeren Algorithmus-Updates, dem sogenannten Page Experience Update, das im Mai nächsten Jahres das Nutzererlebnis und die Website-Performance zu entscheidenden Ranking-Faktoren machen wird.
Geschwindigkeit ist schon seit einiger Zeit ein entscheidender Google-Ranking-Faktor. Aber die Veröffentlichung von Core Web Vitals und die Vorankündigung des Page Experience Updates stellen wegweisende Veränderungen in der Rolle dar, die die Seitengeschwindigkeit in Zukunft bei der Gewinnung von organischem Traffic spielen wird.
Indem Sie die Ladezeiten für nicht kritische Elemente mit Lazy Loading verzögern, haben Sie eine viel größere Chance, den Benutzer zu halten. Und nicht nur das. Sie haben auch eine größere Chance, den Benutzer zu konvertieren.
Wie Sie feststellen, ob Ihre Website Lazy Loading benötigt
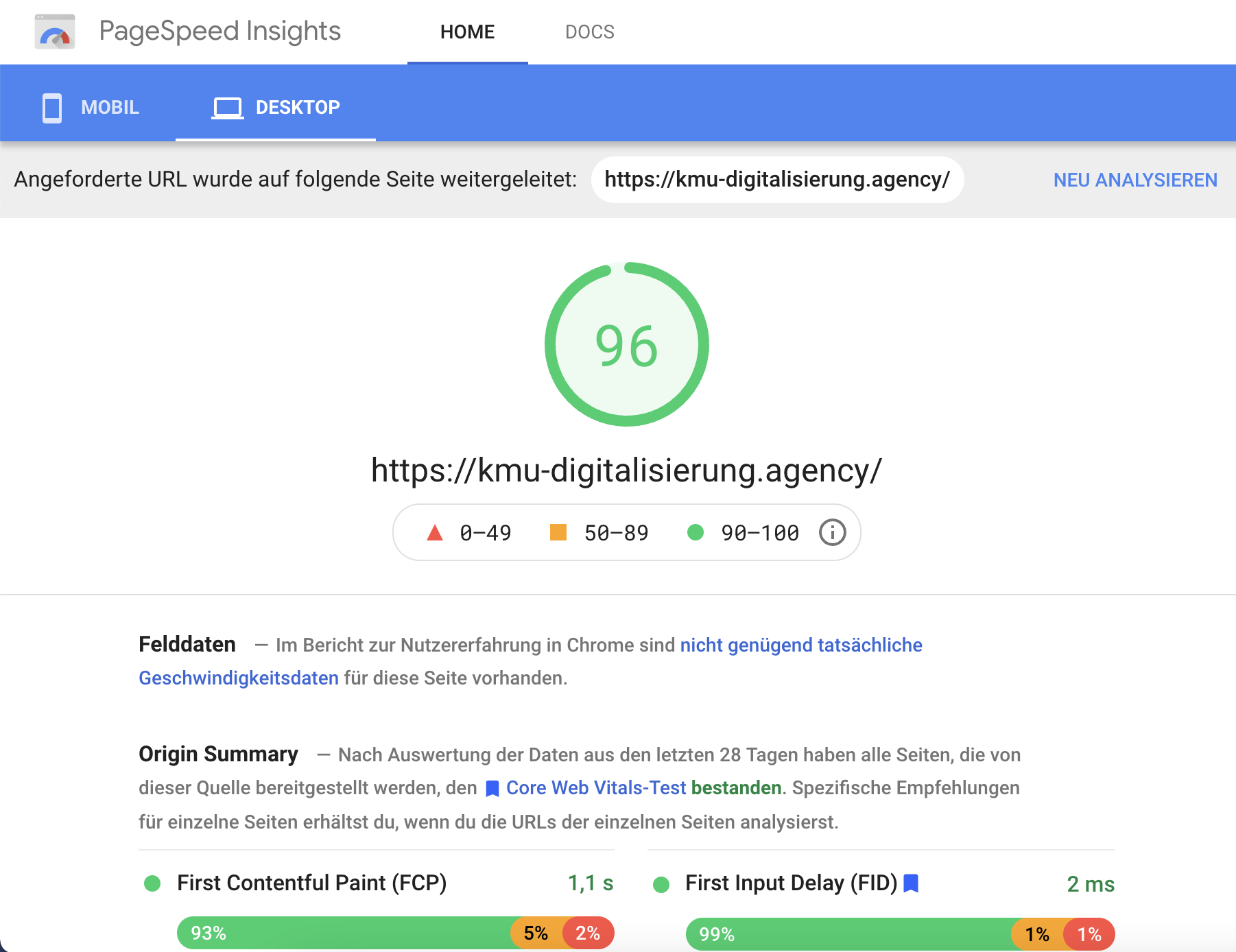
Wenn Ihre Website langsam ist, bedeutet das nicht zwangsläufig, dass Sie Lazy Loading einführen müssen. Ein besserer Ansatz zur Optimierung der Seitengeschwindigkeit besteht darin, Ihre Website mit einem Tool für die Seitengeschwindigkeit überprüfen. Tools wie PageSpeed Insights oder GTmetrix bieten sich dazu an.

Eine Beispielbewertung der Seitengeschwindigkeit von PageSpeed Insights.
Beide Tools geben Ihnen Empfehlungen, die die Implementierung von Lazy Loading für Bilder erfordern können oder auch nicht. Auf jeden Fall beinhalten die Tipps auch andere Elemente der Optimierung der Seitengeschwindigkeit wie zum Beispiel:
- Aktivieren von Gzip-Komprimierung
- Minimierung von JavaScript, CSS und HTML
- Verringerung der Weiterleitungen
- Entfernen von Rendering-blockierendem JavaScript
- Nutzung von Browser-Caching
- Verbesserung der Server-Reaktionszeit
- Verwendung eines Content Distribution Network (CDN)
- Optimieren von Bildern und Videos
Hier geht es darum, die Punkte zu priorisieren, die Ihrer Website die besten Chancen bieten, die Seitengeschwindigkeit zu erhöhen und die größten Gewinne insgesamt zu erzielen.
Wenn Sie die Empfehlung “Bilder außerhalb des Bildschirms aufschieben” sehen, dann kommt hier das Lazy Loading für Bilder ins Spiel.
Tipp: Die Empfehlung “Offscreen-Bilder aufschieben” ist ein sicheres Zeichen dafür, dass Sie Lazy Loading benötigen!
Google definiert eine “gute” LCP als vier Sekunden oder kürzer. Aber: Nur weil die LCP einer bestimmten Seite länger als 4 Sekunden ist, bedeutet das nicht unbedingt, dass Sie Lazy Loading implementieren müssen. Es kann Ihnen jedoch Hinweise auf die Stellen auf Ihrer Website geben, an denen die Leistung wirklich langsam ist. Von dort aus können Sie mit Hilfe der gerade besprochenen Geschwindigkeitstools Diagnosen auf einzelnen Seiten durchführen und sehen, ob die Notwendigkeit von Lazy Loading angezeigt wird.
Wie man Lazy Loading implementiert
Wenn Sie versuchen, Lazy Loading selbst zu implementieren, sagen wir Ihnen: Tun Sie es nicht!
Implementieren Sie es nur selber, wenn Sie ein erfahrener Entwickler sind. Oder wenn Sie ein Amateurentwickler sind, der das Zeug dazu hat, Lazy Loading auf einer Staging-Site zu implementieren und die neuen Geschwindigkeitswerte mit Ihrer Live-Site zu vergleichen.
Für WordPress-Benutzer gibt es eine Reihe praktischer Plugins, die bei der Implementierung von Lazy Loading helfen. Die bekanntesten unter ihnen sind Lazy Load und Smush. Smush ist eine All-in-One-Lösung zur Bildoptimierung, die Ihnen Bildkomprimierung, Lazy Loading und Next-Gen-Bildkonvertierung bietet.

Smush für WordPress Bildoptimierung und Lazy Loading.
Lazy Loading ist jedoch nicht so einfach wie die Implementierung eines Plugins.
Es kommt dabei auch ganz darauf an, welches Content-Management-System (CMS) Sie verwenden. Gängige Content-Management-Systeme sind zum Beispiel WordPress, Shopify, Bigcommerce oder Webflow.
Shopify beispielsweise empfiehlt seine eigene Implementierung von Lazy Loading, während Bigcommerce eigene Plugins von Drittanbietern anbietet, die Lazy Loading für gängige Themen wie Stencil und Blueprint unterstützen.
Wenn Ihnen das alles zu hoch erscheint, lassen Sie uns noch einmal auf unseren ursprünglichen Gedanken zurückkommen: Wenn Sie sich nicht sicher sind, wie gut Sie entwickeln können, sollten Sie nicht die Zeit und die Ressourcen aufwenden, um Lazy Loading selbst zu implementieren.
Beauftragen Sie stattdessen einen professionellen Entwickler, der das Lazy Loading von Bildern auf Ihrer Website sicher und zuverlässig durchführen kann. Dieser kann Ihnen auch bei anderen Optimierungen der Website-Geschwindigkeit behilflich sein, wenn er schon dabei ist. Die Chancen stehen gut, dass sich dies durch höhere Konversionsraten und Einnahmen mehr als bezahlt macht.
Wie wichtig ist Lazy Loading für Ihre Website?
Engagieren Sie keinen Entwickler für die Implementierung von Lazy Loading, wenn es sich nicht um einen potenziell ertragreichen Aktionspunkt handelt, den Sie in Ihren PageSpeed Insights- und GTMetrix-Berichten finden.
Es gibt eine ganze Reihe anderer Verbesserungen der Website-Geschwindigkeit, die Sie priorisieren können und sollten. Da wären zum Beispiel die vorhin bereits erwähnten Punkte zu nennen: Gzip-Komprimierung, Minimierung von JavaScript und so weiter.
Wenn Sie hingegen eine visuelle Website mit vielen Bildern haben und in Ihrem Core Web Vitals-Bericht viele langsame LCP-Seiten finden, sollten Sie sich die Zeit nehmen, eine Diagnose mit einem Tool für die Website-Geschwindigkeitsleistung durchzuführen. Lazy Loading kann die Ladezeiten für Websites und Seiten mit größeren Elementen erheblich verbessern.
Und engagieren Sie auf jeden Fall einen professionellen Entwickler, der Lazy Loading sicher implementieren kann, ohne Ihre bestehende Umgebung zu beeinträchtigen. Er kann Ihnen gleichzeitig bei anderen Verbesserungen der Website-Geschwindigkeit helfen.



